[텍스트큐브] JP Thumbnail for Textcube 끼우개 고친 판 (마중그림 글 목록)
텍스트큐브/끼우개
2021/10/02 19:40
님의 JP Thumbnail for Textcube는 표지와 옆막대(사이드바)와 글 갈래(카테고리) 등의 글 목록을 마중그림(썸네일, thumbnail)으로 나타내어 주는 텍스트큐브의 끼우개(플러그인)입니다.
이 끼우개를 판번호가 8.1(발표후보3)까지 올라간 PHP 환경에서 돌아갈 수 있게 고쳤고, 성능과 편의를 높히려고 고친 곳은 아주 조금 있습니다. 텍스트큐브 1.8 이상에서 쓸 수 있습니다.
시간을 두고 오락가락 거듭하여 고치면서 꼼꼼하게 기록하지 못한 때가 있어서, 아래의 고친 내역은 정확하지 않거나 빠뜨린 내용이 있을 수 있습니다.
 JP_ThumbnailListViewTC_2.21.1215.zip
JP_ThumbnailListViewTC_2.21.1215.zip JP_ThumbnailListViewTC_2.21.1214.zip
JP_ThumbnailListViewTC_2.21.1214.zip JP_ThumbnailListViewTC_2.21.1013.zip
JP_ThumbnailListViewTC_2.21.1013.zip JP_ThumbnailListViewTC_2.21.1002.zip
JP_ThumbnailListViewTC_2.21.1002.zip▣ 고친 내역
- 마중그림을 table 태그로 감싸서 나타내던 것을 div 태그로 나타냄 (2017.9.)
- div.thumb_title 객체 안의 <a>에 title 속성 붙임 (title=\"{$title}\") (2020.5.12)
- htmlspecialchars 함수에서 ", ENT_COMPAT | ENT_HTML401 | ENT_IGNORE,'' 뺌 (2020.5.12)
- sb_title_length 기능에 따른 UTF8::lessenAsEm 쓰지 않음 ($entry_title 주석 처리) (2020.5.12)
- $result1의 e.content 등 select 열 줄이고 DBModel 씀 (2020.5.14)
(Mysql Created_tmp_disk_tables 줄임) - 표지와 사이드바의 카테고리 범위를 전체 카테고리와 고른 카테고리 가운데 고를 수 있게 함 (2020.5.17)
- $entry_comment, $entry_data에 얽힌 지정되지 않은 변수 오류 고침 (2020.11.26)
- thumb_engine.php :
$_SERVER[HTTP_HOST], $_SERVER[REQUEST_URI]
→ $_SERVER['HTTP_HOST'], $_SERVER['REQUEST_URI'] (2020.11.26) - thumb_engine.php :
$filename = NULL; $targetfile = NULL; $sourcefile = NULL;
초기값으로 넣는 NULL을 ""로 바꿈 (string $target_file='')
(2020.11.26) - 186,500,699째 줄 $title = htmlspecialchars($entry['title']); (htmlspecialchars 붙임) (2021.4.21)
- thumb_engine.php :
770~816째 줄 ImageCopyMerge, ImageColorAllocate, ImageSetPixel을 비롯한 함수들의 매개 변수로 들어간 실수값 또는 실수 변수에 (int)를 붙여 형변환함
(PHP Deprecated: Implicit conversion from float 114.72 to int loses precision in ...) (2021.10.2) - CSS 파일 넣는 기능을 되살리고, thumb_item 객체들이 가로로 나오게 함 (2021.10.13)
- 제목에 HTML 참조형으로 문자가 나오지 않게 함 (2021.12.14) (2021.12.15 다시 고침)
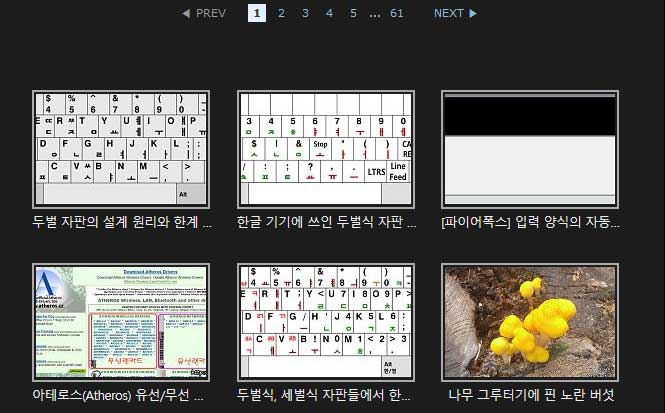
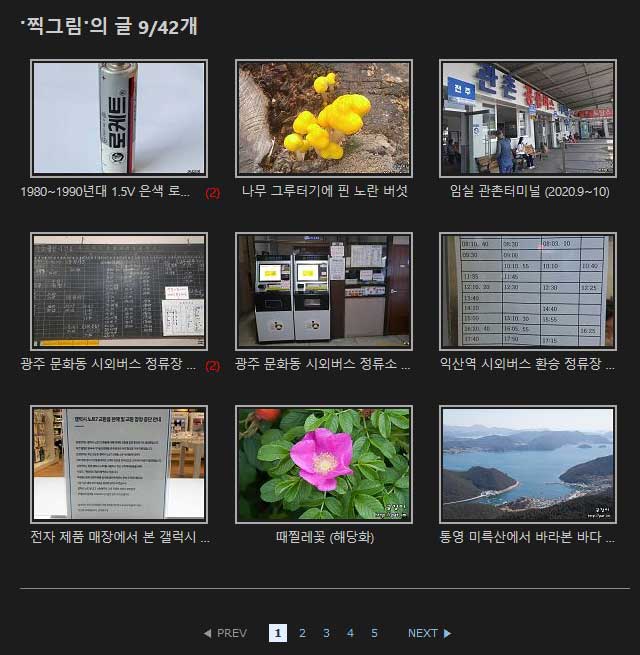
아래는 글걸이의 표지(cover)와 글갈래(category)에서 볼 수 있는 마중그림 목록의 모습입니다. 끼우개 환경 설정과 CSS를 함께 조합하여 이런 모습을 만들 수 있습니다.


![미리보기 그림 - [텍스트큐브] 보람말로 얽힌 글타래 끼우개 (YC_TagRelation 수정판)](/thumbnail/1/JP_Thumb/coverphoto/thumb_4583728306.png.webp)
![미리보기 그림 - [텍스트큐브] SNS에 글 보내는 단추 달기 1.12](/image/4056_2.png)
![미리보기 그림 - [텍스트큐브] 블로그에 QR 부호 달기 0.9.3](/thumbnail/1/JP_Thumb/coverphoto/thumb_9412010624.png.webp)
![미리보기 그림 - [텍스트큐브] SNS에 글 보내는 단추 달기 0.91](/thumbnail/1/JP_Thumb/coverphoto/thumb_8216689578.png.webp)
![미리보기 그림 - [텍스트큐브 플러그인] SNS 단추 달기 1.34](/thumbnail/1/JP_Thumb/coverphoto/thumb_2824604558.png.webp)
![미리보기 그림 - [텍스트큐브] Lightbox TT AZ 2.226.8 (수정판)](/thumbnail/1/JP_Thumb/coverphoto/thumb_7569262664.png.webp)
덧글을 달아 주세요
텍스트큐브사용자 2021/10/12 22:12 고유주소 고치기 답하기
안녕하세요.
공유 감사합니다.
그런데 적용을 하고 보니 세로 가로 숫자를 지정해도 세로로만 출력되고 있습니다.
예를 들어 3X7로 설정을 하게 되면 1X10개 형식으로 말이죠..ㅠㅠ
무엇이 문제일까요?
팥알 2021/10/13 08:41 고유주소 고치기 답하기
J.Parker 님의 본래 프로그램에서는 그림들을 table 태그로 감쌌지만, 제가 고친 프로그램에서는 table 태그를 쓰지 않고 div를 써서 나타내고 있습니다.
table 태그를 쓰면 가로 세로 정렬이 쉽습니다. div 태그를 쓰면 CSS를 조합해야 하는 어려움이 있지만, 예외 상황에서 나타낼 수 있는 폭이 넓습니다.
사용자 편의를 헤아려 섬세하게 고친다면 J.Parker님의 방식도 남겨 두어야 했지만, 고친 끼우개를 공개할 생각을 미리 하지 않고 이 블로그에 맞추어 제 편의대로 고치다 보니 다른 프로그램이 되었습니다. 기능 개선이 필요한 부분인데, 어디부터 손을 대야 할지 아직 생각 못했습니다.
CSS를 고쳐야 바라시는 결과를 얻을 수 있습니다. 어떻게 조치해야 하는지를 제가 머릿속에 외우고 다니지는 못하니, 실제 블로그를 보아야 어떻게 하면 될지를 따져 볼 수 있습니다.
팥알 2021/10/13 09:46 고유주소 고치기 답하기
다시 살펴 보니 제가 본래 프로그램의 CSS에 얽힌 일부 기능을 잠가 놓고 쓰고 있었습니다.
이 블로그의 CSS를 자주 고치다 보니 오히려 걸림돌이 되었기 때문인데, 고친 끼우개를 갑자기 공개하느라 그런 부분들까지 세세하고 살피지 못했습니다.
이 기능을 복구하더라도 CSS를 알맞게 고치는 일을 또 해야 해서 시간이 걸립니다.
제가 이 끼우개를 얼른 공개할 수 없었던 까닭이 이런 데에 있었는데 깜빡 잊고 섣부르게 공개했습니다.
팥알 2021/10/13 14:32 고유주소 고치기 답하기
다시 올렸습니다.
CSS 파일을 만들어 적용하는 기능을 되살렸고, 객체들이 밑으로만 나오지 않게 기본 CSS 파일 내용에 한 줄을 더 넣었습니다.
환경 설정에서 여백과 그림 폭을 조절하면 바라는 꼴로 모양새를 만드실 수 있을 것 같습니다.
텍스트큐브사용자 2021/10/13 18:10 고유주소 고치기 답하기
안녕하세요.
아무리 이것저것 해봐도 저어게는 한줄로만 나오네요..아무래도 스킨 자체에서 문제가 생기는거 같습니다. ㅠㅠ 고생해주시고 수정까지 해주셨는데 저에게는 그저 그림의 떡인 플러그인 같네요 ㅠㅠ
팥알 2021/10/13 19:40 고유주소 고치기 답하기
스킨 CSS 내용과 얽힐 수는 있습니다.
그렇다고 끼우개에서 넣는 CSS에 important!를 마구마구 넣어서 강제로 적용되게 하는 것도 꺼림직합니다.
그림들이 위아래 1줄로 나오는 모습을 볼 수 있게 해 놓은 다음에 블로그 주소를 알려 주시면 봐 드릴 수 있습니다.
안녕하세요 2022/04/12 18:25 고유주소 고치기 답하기
혹시 [##_HitsView_##] 와 같은 형식으로 치환자는 어떻게 구현하면 될까요?
팥알 2022/04/13 05:41 고유주소 고치기 답하기
https://github.com/Needlworks/Textcube/wiki/PluginDriver
이 글에 설명이 짤막하게 잘 나와 있습니다.