[텍스트큐브 플러그인] SNS 단추 달기 1.34
주요 기능
이 끼우개(플러그인)는 텍스트큐브 블로그의 손님이 SNS와 즐겨찾기에 글을 손쉽게 보낼 수 있게 해 주는 단추를 달아 줍니다. 글 제목과 주소 따위를 알아서 넣어 주어서 손님이 글 정보를 하나하나 넣는 수고를 덜 수 있습니다. 블로그 스킨에 단추를 넣을 수도 있지만, 스킨을 바꿀 때 고치는 일이 짐이 될 수 있고 때때로 상황에 맞는 단추를 넣기 어려울 수 있습니다. 이 끼우개는 되도록 스킨을 고치지 않고 SNS 단추를 손쉽게 달고 꾸밀 수 있게 하는 도구입니다.이 끼우개는 다음 기능들을 수행합니다.
- 본문 위나 아래, 옆막대(사이드바), 스킨 치환자에 단추 나타내기
- 단추 모양 꾸미기, 넣을 항목 고르기
- 글짜 수를 제한하는 SNS 쪽글에 글 주소를 짧은 주소로 바꾸어 넣기
- 제목, 글머리, 미리보기 그림을 알리는 메타 태그(meta tag) 달기
(페이스북, 디그 등) - 쪽그림 파일 경로를 지정하여 전송량을 분산하기
- 오픈그래프 메타 정보 넣기
(og:type, og:url, og:site_name, og:title, og:description, og:image)
알고 있는 문제
1.21부터 내장한 트위터 입력기가 내부 경로 문제로 입력기가 뜨지 않을 수 있습니다. 이 문제가 생긴다면 당분간 완벽히 해결할 때까지 트위터 자체 주소(t.co)를 쓰도록 설정하시기를 권합니다.- 단추를 치환자로 넣거나 옆막대에 넣을 때는 글이 여러 개 나오면 모든 단추에 맨 아래에 뜨는 글의 정보만 들어갑니다. 글이 하나만 나올 때에는 어떻게 단추를 넣든 다르지 않으나, 한 쪽에 여러 글이 나올 때는 본문에 단추를 넣어야 각각의 단추에 글 정보가 제대로 들어갑니다. 대신 본문에 단추를 넣으면 RSS/ATOM에 단추를 나타내는 HTML 태그가 들어가므로 RSS/ATOM의 용량이 늘어납니다.
- 크롬, 오페라, 사파리 등에서는 HTML에서 더 보기 창(레이어)이 z-index가 적용되지 않는 객체에 가리는 문제가 생깁니다. 이 문제가 일어나는 까닭과 해결책은 Songee님의 동영상에 z-index가 적용되지 않을 때 글에 잘 설명되어 있습니다. object 태그로 넣은 객체가 위에 올라올 때의 문제는 웹 표준에 맞는 다음 뷰(View) 추천 단추 달기에 해결할 방법을 적어 두었습니다.
- Whiteboard 2.0을 비롯한 몇몇 스킨에서 더 보기 창이 바른 위치에 나타나지 않는 문제가 있습니다. 1.27.1판에서 IE 8 이상을 쓸 때의 더 보기 창 자리는 바로잡았으나, IE 7 이하에서는 깔끔히 해결하지 못했습니다.
- IE와 사파리(Safari)에서는 1.27.2판에 새로 넣은 링크나우로 글 보내기 기능이 잘 되지만, 불여우(FireFox)··오페라·크롬에서는 쪽글이 들어가지 않습니다. 링크나우의 API 문제 때문입니다.
1.2~1.27판에서 바뀐 내역
1.2판에서는 '더 보기' 기능을 더하고 잘잘한 문제들을 손보았습니다. 지난 판에서 막 판올림하면 문제가 생길 수 있으니 아래 설명을 참고하시기 바랍니다.
다국어 지원이나 쪽그림 맞춤 설정 기능을 넣을까 했는데, 설정 항목이 실속 없이 복잡해질 것 같고 시간도 없어서 그만두었습니다. 그것 말고는 그 동안 생각했던 기능을 거의 넣었습니다. 당분간 큰 틀의 개선 작업은 뒤로 미루고 보이는 문제점을 고치는 것에 힘쓰려고 합니다. 더 넣으면 좋을 누리집, 기능이나 문제점을 덧글로 남겨 주시면 검토하겠습니다.
2011년 6월 초부터 트위터(twitter.com)가 제공하는 입력기는 쪽글에 넣은 주소를 자체 주소인 t.co로 바꾸고 있습니다. 이 때문에 고유 주소나 다른 짧은 주소를 넣고 싶어도 t.co 주소로 바뀌어 버립니다. 1.21판에서는 트위터 쪽글 입력기를 내장하여 고유 주소나 다른 짧은 주소를 넣을 때 쓸 수 있게 하였습니다. → 2011년 이후로 모든 쪽글에 t.co 주소가 들어가고 있어서 1.27판에서는 내장 트위터 입력기를 빼고 트위터 주소 구분을 없앴습니다.
1.2~1.21판에 기본값으로 쓸 때 쪽그림 경로가 잘못 들어가서 단추가 나오지 않는 오류를 1.22판에서 고쳤습니다. 오류를 알려 주신 더링 님께 감사 드립니다.
새 판
1.34
- '라인'을 넣음
- 링크나우, 싸이월드, 디그를 뺌
- 글 제목이나 요약문에 큰따옴표(")가 바로 들어가서 생기는 오류를 막음
- og:title, og:description의 내용을 htmlspecialchars 함수를 씀
- show_SNS_icons 및 more_script 함수의 $onclick 변수 내용에서 큰따옴표(")를 "로 바꿈
- og:description과 구글 즐겨찾기의 메모 내용의 앞쪽 빈칸 지움 (trim)
- og:type 을 'blog'에서 'article'로 바꿈
- og:image로 앞세울 미리보기 그림을 [##_featured_image|abcd.gif_##] 꼴 치환자를 글에 넣어 따로 지정할 수 있게 함
- 야후 편지 연결 주소 고침 (→ compose.mail.yahoo.com)
- 네이트온(nateon)으로 보내기가 마이피플(mypeople)로 되었던 것을 바로잡음
- 디버그 오류 고침
- isset 넣어 count 오류 없앰
if($category=='media_sharing' || !isset($icon_name_array[$category]['name']) || !count($icon_name_array[$category]['name'])) continue;
- isset 넣어 count 오류 없앰
- 오타 고침 : 'media sharing' → 'media_sharing'
- 더 보기 창 <li> 태그의 두번째 <span>의 스타일 속성에 "vertical-align:middle" 넣음
- <script>와 <style> 태그의 type 속성을 뺌 (text/javascript, text/css)
- 옆막대 div의 클래스 값을 넣음 (class="widget")
- onclick 속성이 들어가는 <a> 태그에 href 속성값을 채움
 SNS_icons_1.34.zip
SNS_icons_1.34.zip
1.33
- 끼우개 이름을 'SNS 단추 달기'로 바꿈
- SNS들의 http 및 https 프로토콜 주소를 고침
- og:title이 안 나오던 것을 제대로 나오게 고침
- og:url, og:type을 새로 넣음
- 발행글이 아닌 곳(표지, 방명록 등)에서는 og:Description 메타 태그에 블로그 설명을 나타냄
- 쪽그림을 감싼 div 객체(.icon_wrap)들에 'icon_wrap_이름' 꼴로 class 이름을 더 넣음
- 더 보기 창이 블로그 스킨의 왼쪽 경계를 넘어가면 스킨 영역 안쪽에 나오게 함
- 쪽그림들이 여러 줄에 나올 때 더 보기 창이 아래로 치우치지 않게 함
- 딜리셔스(deliciuos)를 뺌
 SNS_icons_1.33.zip
SNS_icons_1.33.zip
1.32
- 블로그 제목/주소 함수 따로 넣음
- 마이스페이스, 네이버 즐겨찾기, 야후 즐겨찾기, 마이피플, 한RSS, HOT메일을 뼘
- 네이버 블로그, 네이버 메모, 밴드, 편지(전자우편)를 넣음
- C 공감을 싸이월드로 이름 바꿈
- 파이어폭스에서 즐겨찾기를 바로 넣을 수 있게 함
- 더 보기 창의 마우스 커서에 얽힌 잘못 고침
- /i 및 /m 주소를 쓰는 이동 기기 화면에 단추 넣는 기능을 뺌
 SNS_icons_1.32.zip
SNS_icons_1.32.zip지난 판 (1.2~)
펼치기
지난 판에서 판올림할 때 주의할 점
몇몇 바뀐 요소 때문에 지난 판을 쓰다가 판올림하면 문제가 생길 수 있습니다. 환경 설정값을 다시 살펴서 저장하시기 바랍니다.1.2판에서는 31x31 쪽그림을 빼고 32x32 쪽그림을 넣었습니다. 31x31 쪽그림을 쓰고 있었다면 32x32 쪽그림으로 바꿔야 합니다.
혹시 옆막대(사이드바)에 단추를 넣고 있었다면 판올림한 다음에 블로그 글이 전혀 나오지 않을 수 있습니다. 이럴 때는 관리 화면의 위젯 설정에서 이미 붙였던 단추를 떼고 새 판의 단추를 붙이면 됩니다.
설정 안내
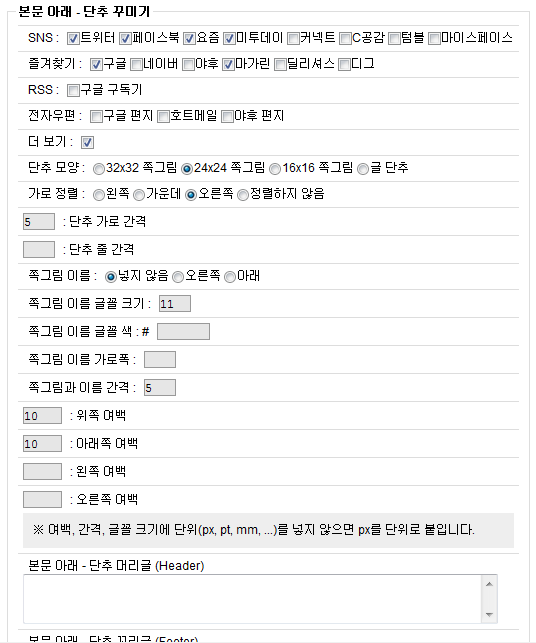
단추 꾸미기
단추 넣는 곳마다 단추 모양과 넣을 항목을 달리할 수 있습니다. 이 확장기능은 단추 꾸미기 설정에 따라 CSS를 만들어서 단추 모양을 반영합니다.

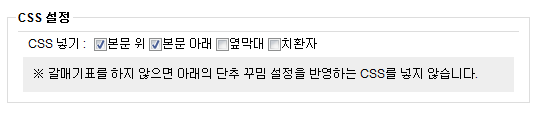
단추 모양을 반영하는 CSS는 HTML의 <head> 안에 들어갑니다. 'CSS 넣기'는 CSS를 따로 넣거나 단추를 달지 않아서 필요 없는 CSS를 빼기 위한 설정입니다. 낭비되는 전송량을 없앨 수 있지만, CSS가 없으면 단추가 전혀 보이지 않는다는 점을 유의하시기 바랍니다.
본문 위, 아래에는 단추를 다는 곳만 CSS가 들어갑니다. 그러나 스킨 치환자나 옆막대에 단추가 들어가는지는 확장기능이 알아차릴 수 없습니다. 치환자나 옆막대에 단추를 달지 않는다면 쓰는 이가 판단하여 CSS를 뺄 수 있습니다.

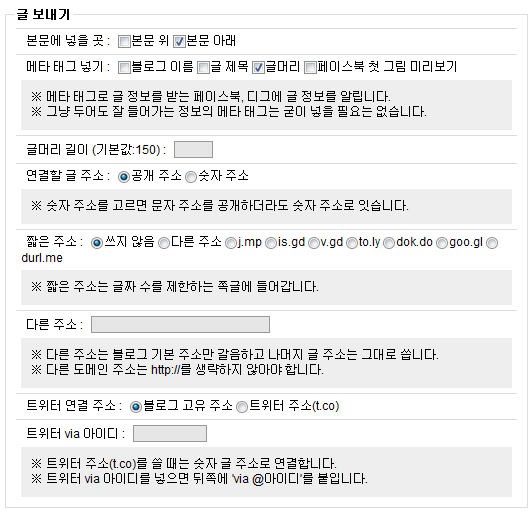
글 보내기
메타 태그 기능은 주로 페이스북에 글 정보를 알리기 위한 기능입니다. 디그처럼 글 요약 정보를 메타 태그로 받는 곳에서도 효과를 볼 수 있습니다. 글 정보가 잘 들어간다면 굳이 필요하지 않은 기능입니다. 아직 더 고쳐야 할 문제점이 있을 수 있습니다. <meta> 태그에 들어가는 property 속성 때문에 XHTML 유효성 검사에 걸릴 수 있기도 합니다. (XHTML 유효성 검사를 통과하는 것에 관한 글: Html validation error for property attribute)

연결할 글 주소는 공개하고 있는 주소를 그대로 쓰거나 숫자 주소를 쓰게 할 수 있습니다. 트위터는 자체 주소(t.co)를 쓸 때에만 한글이 들어간 주소를 받아들이지 못하여 숫자 주소로 연결하게 하고 있습니다. 한글이나 한자가 들어가는 문자 주소를 쓸 때는 혹시라도 생길 수 있는 문제를 피하고 싶다면 아무래도 연결할 글 주소를 숫자 주소로 하는 편이 좋습니다.
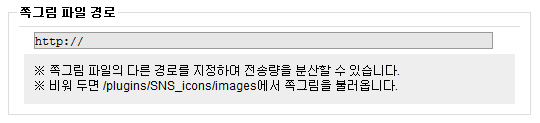
쪽그림 파일 경로 바꾸기
전송량(트래픽)을 분산하거나 앞으로 공개할 비슷한 확장기능과 그림 파일을 함께 쓰기 위한 설정입니다. Cafe24처럼 그림 CDN 공간이 따로 있는 호스팅 상품을 쓰거나 다른 계정 공간에서 그림을 불러올 수 있다면, 전송량을 분산하여 블로그 경로의 전송량을 아낄 수 있습니다. 이 설정을 통하여 앞으로 공개하려 하는 SNS 계정 단추를 다는 확장기능과 쪽그림을 함께 쓸 수 있습니다.

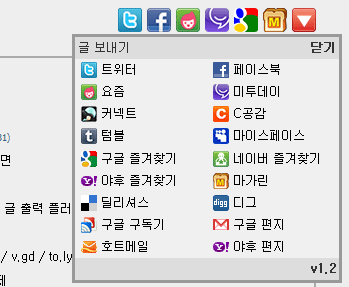
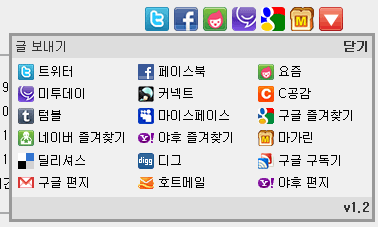
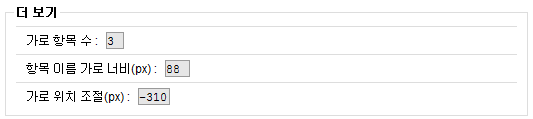
더 보기
'더 보기'는 1.2판에 새로 넣은 기능입니다. '더 보기' 단추를 누르면 SNS와 즐겨찾기, 구독기, 전자우편 목록을 한꺼번에 볼 수 있습니다.


환경 설정에는 '더 보기' 창의 크기와 가로 위치를 조절할 수 있는 항목을 두었습니다. 앞에서 본 각 위치의 단추 꾸미기 설정에서 '더 보기' 항목에 갈매기표를 해 주면 단추가 들어갑니다.

0.9×~1.1×판에서 고친 내역
펼치기
![미리보기 그림 - [텍스트큐브 플러그인] SNS 단추 달기 1.34](/thumbnail/1/JP_Thumb/coverphoto/thumb_2824604558.png.webp)
![미리보기 그림 - [텍스트큐브] SNS에 글 보내는 단추 달기 1.0](/thumbnail/1/JP_Thumb/coverphoto/thumb_1652110876.png.webp)

![미리보기 그림 - [텍스트큐브] More/Less 객체를 서서히 펼치고 접는 플러그인](/thumbnail/1/JP_Thumb/coverphoto/thumb_6078789696.png.webp)
![미리보기 그림 - [텍스트큐브] FAS 스팸 거르개 서비스를 쓸 때에 뜨는 "Connection failed."](/thumbnail/1/JP_Thumb/coverphoto/thumb_5511468448.png.webp)
덧글을 달아 주세요
memoriez 2011/06/17 01:43 고유주소 고치기 답하기
그 새 또 버전 업 하셧군요~
뭐랄까 ㅠㅠ 텍스트큐브자체가 예전같지 않아서 참 안타깝네요.
대표적인 설치형 블로그인데..
예전 같으면 이런 좋은 플러그인 개발자의 '플러그인 버전업 포스팅 밑'에는
덧글따위는 달자리도 없을 정도로 빡빡하게
감사의 표시들을 하거나
설치는 대체 어케하냐는 둥..
매너없게 더 고치라는 둥 추가하라는 둥 ,
또는 조심스러운 버그 리포트 등등등..
의 덧글들이 달리곤 했었는데...
ㄷㄷ 제가 이번 버전업의 첫 감사의 표시를 하게 되는군요..
매번 가져다 쓰기만 하지.. 감사합니다라고 덧글 해본적도 별로 없네요..
(일전에 1.0 버전인가?? 때도 한번했어요 -ㅅ-)
몇 년전만해도 이런 류의 버전업 글에는 덧글들이 하도 많아서
-ㅅ- 저도 그냥 스크롤 휙하고 말았거든요....
이젠 왠지 그러면 안될 것 같습니다.
무튼, 감사합니다
예전 것보다 세심한곳까지 신경을 많이 써주셨네요~
잘쓰겠습니다.
편안한 밤되셔요 : )
팥빙산 2011/06/17 16:05 고유주소 고치기 답하기
격려해 주시는 글 고맙습니다.
정작 저도 다른 분들이 만든 확장기능을 잘 쓰고 있는데
고마움을 전하는 글을 남긴 일은 거의 없어서 부끄럽네요.
요사이 텍스트큐브에 대한 관심이 예전 같지 않음을 저도 느낍니다.
이런저런 어려움 때문에 많이들 티스토리로 옳긴 탓이 큰 것 같습니다.
누구나 부가 기능을 만들거나 가져다 쓸 수 있는 점이 개방형 블로그의 장점인데,
텍스트큐브가 이를 살리려면 더 많은 분들의 관심과 땀이 필요하지 않나 싶습니다.
더링 2011/06/23 15:02 고유주소 고치기 답하기
좋은 플러그인 감사합니다.^^
유용하게 잘 쓰겠습니다.
현재 1.9 베타를 사용하고 있는데,
아이콘 경로가 http:///로 나와서 아이콘이 나오지 않는 문제가 있었습니다.
그래서 http://thering.co.kr/plugins/SNS_icons/images 이렇게 지정해서 사용하고 있는데,
혹시 1.9의 문제인지, 제 호스팅의 문제인지 궁금하긴 합니다.
여하튼 좋은 플러그인 만들어주셔서 감사합니다! ^^
팥빙산 2011/06/23 18:06 고유주소 고치기 답하기
중요한 오류를 알려 주셔서 고맙습니다.
1.2판부터 쪽그림 파일 경로를 공백이 아닌 "http://"로 바꾸면서 더 보기 그림만 고치고 정작 바로 나오는 단추에는 반영하지 않아서 생긴 문제입니다.
점검할 때 페이지 캐시가 작동해서 이를 모르고 지나쳤나 봅니다.
고쳐 올린 1.22판을 덮어 쓰고 관리 화면에서 캐시를 지우면 기본 설정으로도 잘 나올 겁니다.
괜한 실수로 불편을 끼쳤네요.
아마 텍스트큐브 베타판이나 호스팅의 문제는 아닐 겁니다.
initguru 2011/08/03 20:12 고유주소 고치기 답하기
팥빙산님 안녕하세요. 텍스트큐브를 사용해보려 끙끙대면서 이곳까지 오게 되었습니다. 우선 이런 훌륭한 플러그인 개발, 유지관리 해주시는 점 정말 감사드립니다.. 올려주신 1.24 버전을 적용해보려고 하는데, 몇가지 문제점이 보여 댓글을 남깁니다.
1. 제 누리집 주소를 보시다시피 뒤에 /tc 가 붙습니다. 이런 경우에 쪽그림 경로가 기본적으로 /plugins 아래부터 찾기 때문에 쪽그림을 불러오질 못하는 듯 합니다.
2. 1번 문제와 같은지 모르겠는데, 트위터에 보내기를 이용하려면 URL이 이상하게 꼬여 페이지를 찾을 수 없습니다.. 아래를 봐주세요.
URL : http://initguru.dyndns.org/tc/?/tc/plugins/SNS_icons/........
1번 문제는 쪽그림 경로를 /tc/plugins/SNS_icons/images 라고 정해주면 해결이 되는데, 2번 문제는 잘 모르겠네요;; 문제 해결 좀 부탁드리겠습니다 ^^;
팥빙산 2011/08/03 22:29 고유주소 고치기 답하기
문제점을 알려 주셔서 정말 고맙습니다.
제가 보기에는 lighttpd는 문제가 없고, 경로 변수를 잘못 써서 플러그인이 경로를 잘못 전달하여 생긴 문제 같습니다. 우선 경로 변수를 고쳤습니다.
http://pat.im/plugins/SNS_icons_1.25_test.zip
이 파일로 덮어써서 확인해 보시기 바랍니다.
index.php 하나만 덮어써도 됩니다.
팥빙산 2011/08/04 00:12 고유주소 고치기 답하기
다시 고쳤습니다. 이번에는 비슷하게 하위 경로에 설치해서 확인했습니다.
http://pat.im/plugins/SNS_icons_1.25_test2.zip
initguru 2011/08/06 09:18 고유주소 고치기 답하기
여러모로 찾아보고있는데, 제가 lighttpd 를 사용하는데 mod_rewrite 모듈을 지원하지 않아서 발생하는 문제라고 하네요.. 약간 난감하네요;
initguru 2011/08/06 09:19 고유주소 고치기 답하기
넵 감사합니다 다시 확인해 보겠습니다.
회사라서 집에 들어가서 테스트해야겠네요 ^^
initguru 2011/08/06 09:19 고유주소 고치기 답하기
빠른 답변 감사드립니다.
방금 올려주신 파일에서 index.php 만 덮어씌워 봤는데요, 문제는 동일한 것 같습니다. 센터 - 캐시지우기 후에 테스트를 했습니다.
1. 쪽그림 패스를 default로 http:// 로 놓으면, 메인페이지에서 SNS 아이콘들이 안보입니다.
2. 쪽그림 패스를 Full URI를 주면 SNS 아이콘은 보이는데, 역시 트위터 글보내기 할 땐 경로가 아래와 같이 이상하게 나옵니다. 현재 혹시나 해서 lighttpd -> apache 로 변경한 상태입니다.
http://initguru.dyndns.org/tc/tc/plugins/SNS_icons/........
initguru 2011/08/06 09:20 고유주소 고치기 답하기
팥빙산님, 집에가는 길에 집의 서버에 접속해서 업데이트해주신 버전 테스트해 봤습니다. 잘 동작합니다 ^^ 감사합니다!
initguru 2011/08/07 23:05 고유주소 고치기 답하기
whiteBoard 스킨에 업데이트해주신 1.26 테스트 해봤는데, '더 보기' 단추 누르니 바로 아래 배치가 잘 됩니다. 수고하셨습니다~ 이 플러그인 덕분에 SNS와의 거리가 아주 가까워진 듯한 느낌입니다.
其仁 2011/11/13 01:42 고유주소 고치기 답하기
업데이트 된 것을 오늘 알았습니다. 감사합니다. 잘 사용하겠습니다.
팥알 2011/11/13 20:53 고유주소 고치기 답하기
네, 들러 주셔서 저도 고맙습니다.
其仁 2012/01/13 13:24 고유주소 고치기 답하기
어? 판올림 됐군요. 이 버전 역시 감사히 잘 사용하겠습니다.
팥알 2012/01/13 17:58 고유주소 고치기 답하기
네. 1.26.1판은 더 넣은 기능이 없고, PHP에서 앞으로 빠질 함수들 때문에 어쩔 수 없이 고쳤습니다.
其仁님 블로그에서 내장된 트위터 입력기가 오류를 내뿜는 것을 보았는데, 이제 잘 되는 것 같아 다행입니다.
blue 2012/02/02 17:06 고유주소 고치기 답하기
팥알님께서 만들어주신 플러그인 때문에 트위터와 페이스북에 제가 쓴 글을 보낼 수도 있게 되었습니다. 아주 유용한 플러그인 감사합니다.
다름이 아니라 모바일(안드로이드 폰입니다.) 페이스북이나 트위터에 접속하여 제가 올린 링크를 클릭하여 제 블로그로 접속하면 Protected post! 라고 나오는데, 블로그의 여러 설정들을 살펴봐다 문제가 없는데, 해결할 길이 없네요...혹시 팥알님께서는 아실지.....ㅡㅡ;; 남겨봅니다.
팥알 2012/02/02 19:26 고유주소 고치기 답하기
잘 모르던 문제여서 찾아 보았는데,
텍스트큐브 1.8.7 베타1에서 'Protected post'가 뜨는 문제를 고쳤다고 합니다.
아래 글에서 덧글을 펼치면 같은 문제를 겪은 분의 덧글과
텍스트큐브 개발진의 답변을 볼 수 있습니다.
http://notice.textcube.org/ko/227?commentId=16252#comment16252
지금 나와 있는 1.8.7 베타2이나 1.9 베타4은 안정판이 아니어서 마음 놓고 쓰기는 어렵지만,
텍스트큐브 개발판에서는 이 문제가 해결된 듯합니다.
blue 2012/02/03 10:24 고유주소 고치기 답하기
그렇군요! 결국 안정판이 나올때까지는 기다려야 겠군요.
하여튼 너무 좋은 플러그인 만들어주셔서 너무 감사합니다...^^
답변도 감사드리구요..^^
은빈이 2012/02/20 19:51 고유주소 고치기 답하기
오늘 달았어요.
잘 사용하겠습니다^ ^
팥알 2012/02/20 22:00 고유주소 고치기 답하기
반갑습니다. 더 멋진 쪽그림으로 바꾸셨네요.
은빈이 2012/02/20 23:29 고유주소 고치기 답하기
네. 그림만 제 취향으로 바꿔봤어요 ㅎㅎ
其仁 2012/03/23 16:20 고유주소 고치기 답하기
'리퍼러 기록'을 통해서 들렀다 업데이트 정보를 알게 됐네요. 감사히 잘 사용하겠습니다.
팥알 2012/03/23 17:45 고유주소 고치기 답하기
네, 더 넣을 만한 곳이나 기능이 있으면 언제든 알려 주세요.
아르 2013/12/24 13:18 고유주소 고치기 답하기
버그보고 :
1.30.1판 출력안됨. 환경 : MySQL: 5.1.45-log / PHP Version 5.2.9p2 / cafe24 hosting / Textcube 1.9.0 : Beta 6
1.27.5판이하는 출력잘됨.
감사합니다.
팥알 2013/12/24 15:01 고유주소 고치기 답하기
알려 주시지 않았다면 어처구니 없는 실수를 하고도 모르고 넘어갈 뻔 했습니다.
index.xml 파일에서 <listener>에 들어가는 내용을 빠뜨리는 바람에 HTML이 출력되지 않은 것이 원인이었습니다.
index.xml 파일만 바로잡아서 1.30.2로 새로 올렸습니다.
알려 주셔서 고맙습니다.
아르 2013/12/26 14:37 고유주소 고치기 답하기
너무 잘됩니다. 감사드립니다.
toto 2014/09/25 13:57 고유주소 고치기 답하기
안녕하세요^^
여기저기 방법 찾다가....또질문드려야...
혹시 태터툴 은 API 연결해서 외부*(윈도우 라이터 에서) 글올리기 안되나요??
태터홈피에는 된다고 하던데...태터는 질문해도 답이좀....
플러그인은 있던데...
감사합니다..
팥알 2014/09/25 15:32 고유주소 고치기 답하기
이리저리 시도를 해 보아야 아는 일인데, 기능을 안 쓴 지가 오래 되어서 기억이 가물가물합니다.
아래아한글 2007이 막 나왔을 무렵까지는 아래아한글에서 API로 글 올리기가 잘 되었는데, 그 뒤에 다시 하려고 했을 때에는 안 되었습니다.
텍스트큐브가 판올림한 영향 때문인지 다른 원인 때문에 안 되는지 알지 못하고 있습니다.
toto 2014/09/25 21:24 고유주소 고치기 답하기
그렇군요...
태터는 거의 운영을 중지한것 같고...
네...감사합니다..^^
toto 2014/10/08 21:13 고유주소 고치기 답하기
아....태터툴 API 연결 외부 올리기 잘됩니다..
구버전 신버전 잘됩니다..
팥알 2014/10/10 12:39 고유주소 고치기 답하기
다행입니다.
그 기능을 쓰지 않아서 몰랐는데, 좋은 정보 알려 주셔서 고맙습니다.
비밀방문자 2014/12/16 09:59 고유주소 고치기 답하기
관리자만 볼 수 있는 덧글입니다.
팥알 2014/12/09 17:36 고유주소 고치기 답하기
단추들을 '본문 위'와 '본문 아래'에 넣을 때에 꼭 설정해야 하는 부분입니다.
① 'CSS 설정'의 'CSS 넣기'에서 '본문 위'와 '본문 아래'에 갈매기표를 합니다.
② '글 보내기 설정'에서 '본문 위'와 '본문 아래'에 갈매기표를 합니다.
③ '본문 위 - 단추 꾸미기'와 '본문 아래 - 단추 꾸미기'에서 넣고 싶은 단추 항목에 갈매기표를 합니다.
나머지 항목들은 선택 사항이므로, 기본값을 그대로 쓰거나 취향에 맞게 고쳐 쓰면 됩니다.
생각해 보니 제가 '글 보내기 설정' 항목을 어렵게 만든 것 같습니다.
다음 갱신판에 설정 화면을 좀 더 알아보기 쉽게 고치겠습니다.
팥알 2014/12/09 17:36 고유주소 고치기 답하기
치환자로 넣는 방법은 스킨의 skin.html을 고쳐야 하는 것이 번거롭고 어렵기도 해서, 스킨 파일을 능숙하게 다루지 못할 때는 '본문 위' 또는 '본문 아래'에 넣는 방법을 추천하고 싶습니다.
치환자로 넣을 때는 한 화면에 글이 하나만 나올 때에 SNS로 보내는 내용이 바르게 들어가지만, '본문 위'나 '본문 아래'에 넣으면 글이 여러 개가 함께 나올 때에도 내용이 바르게 들어갑니다.
비밀방문자 2014/12/16 10:18 고유주소 고치기 답하기
관리자만 볼 수 있는 덧글입니다.
팥알 2014/12/16 11:11 고유주소 고치기 답하기
단추가 HTML로 잘 들어가고는 있는데, 단추 그림 파일이 읽히지 않아서 눈에 보이지 않고 있습니다.
http://.../justice/plugins/SNS_icons/images/icons_24x24.png
이 경로로 들어간 그림을 웹에서 볼 수 있게 하거나, 플러그인 설정에서 '쪽그림 파일 경로'를 따로 설정하면 될 것 같습니다.
비밀방문자 2014/12/16 14:31 고유주소 고치기 답하기
관리자만 볼 수 있는 덧글입니다.
팥알 2014/12/16 15:50 고유주소 고치기 답하기
http://.../plugins/SNS_icons/images/icons_24x24.png로 경로를 바꾸니 그림이 보이네요. 어쩌면 .htaccess 설정이 꼬여서 그리 된 것 같습니다.
글단추는 크기를 조정하더라도 웹 누비개(브라우저)에 따라 다르게 보일 수 있어서 좀 생각해 보아야 합니다.
팥알 2014/12/16 21:51 고유주소 고치기 답하기
다시 살펴 보니 다중 블로그로 운영하시는 것 같군요.
그렇다면 .htaccess의 rewrite 설정을 바꾸거나 플러그인 설정에서 쪽그림 파일 경로를 바꾸어 줄 필요가 있습니다.
아직 다중 블로그 때문에 달라진 그림 경로를 단추 달기 플러그인이 알아차리지는 못합니다.
팥알 2014/12/16 22:03 고유주소 고치기 답하기
다음 판에 다중 블로그 환경을 점검해서 쪽그림 파일 경로가 제대로 들어가도록 고치겠습니다.
팥알 2014/12/17 04:06 고유주소 고치기 답하기
다중 블로그를 쓸 때의 쪽그림 파일 경로를 고쳐서 1.31.2판으로 올렸습니다. 시험해 보지 못해서 잘 들어가는지는 모르겠습니다.
비밀방문자 2014/12/18 18:33 고유주소 고치기 답하기
관리자만 볼 수 있는 덧글입니다.
팥알 2014/12/18 19:29 고유주소 고치기 답하기
잘 되어서 다행이고 저도 기쁩니다.^^
Rin 2015/09/10 15:21 고유주소 고치기 답하기
정말 좋은 플러그인이네요.
다운 받아 실행시켰어요.
고맙습니다.
그런데 sns 단추가 모두 칼라인데
제 맘대로 흑백 디자인으로 된 단추로 바꾸려면 어떻게 해야 하나요?
알려 주시면 천년만년 복 받으실 거에요 ;ㅅ;
팥알 2015/09/10 16:11 고유주소 고치기 답하기
파일 가운데 images/icons_24x24.png를 비롯하여 png 쪽그림 그림 파일 3개에 쪽그림들이 들어 있습니다. 이 파일들을 흑백으로 고치면 되긴 합니다.
다만 이 쪽그림 파일들은 투명도가 있는 부분이 있습니다. 가장자리 쪽이 투명하게 된 쪽그림들이 있습니다. 그 때문에 그림판 같은 간편한 도구가 아니라 투명도까지 잘 처리할 수 있는 그림 도구로 편집해야 합니다.
아예 새로 그림을 만드신다면 투명도에 신경 쓸 필요 없이 크기에 따라 구획을 잘 맞추어 주면 됩니다.
Rin 2015/09/10 16:34 고유주소 고치기 답하기
오오- 이리 빠르게도 답변을 주시다니
정말 정말 고맙습니다 >ㅅ<
모아로그 2020/03/24 09:35 고유주소 고치기 답하기
시간내셔서 판올림 해 주셔서 감사해요.
블로그에 적용하였습니다.
없던 기능이 생겨나 좋네요 좋아~
감사합니다.
아, 그리고 구글+ 링크는 지원이 종료된듯합니다.
링크에서 삭제 해야 될듯 해요.
팥알 2020/03/24 11:52 고유주소 고치기 답하기
아직 제가 시험용으로 쓰는 구글+ 계정이 작동해서 구글 쪽에서 지원을 끝낸 줄 몰랐습니다.
다음 판 공개할 땐 구글+를 빼겠습니다.