[텍스트큐브] tinyMCE 편집기에서 그림의 자막과 갈음글에 나타나는 HTML 특수문자 참조형 코드
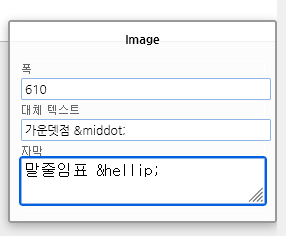
텍스트큐브의 편집기 화면에서 글에 붙인 그림을 딸깍하면, 그림의 자막(caption)과 갈음글(alt text, 대체 텍스트)을 고칠 수 있는 작은 글상자가 나온다. 자막은 웹 화면에 보이는 그림의 아래에 글로 나타내고, 그림의 alt 태그에 들어가는 갈음글은 커서를 대고 있으면 풍선말로 나온다.
이 글상자에 가운뎃점(·)을 넣고 바로 글을 저장하면 자막과 갈음글에 바른 꼴(가운뎃점)로 나온다. 하지만 tinyMCE 편집기에서 가운뎃점이 들어간 자막이나 갈음글을 고치는 글상자를 다시 띄우거나 HTML 코드를 편집하는 상태로 갔다가 돌아오면, 자막 또는 갈음글에 본래 문자(·)로 나타나지 않고 HTML 특수 문자 코드인 '·'로 자꾸 바뀌어 나온다.
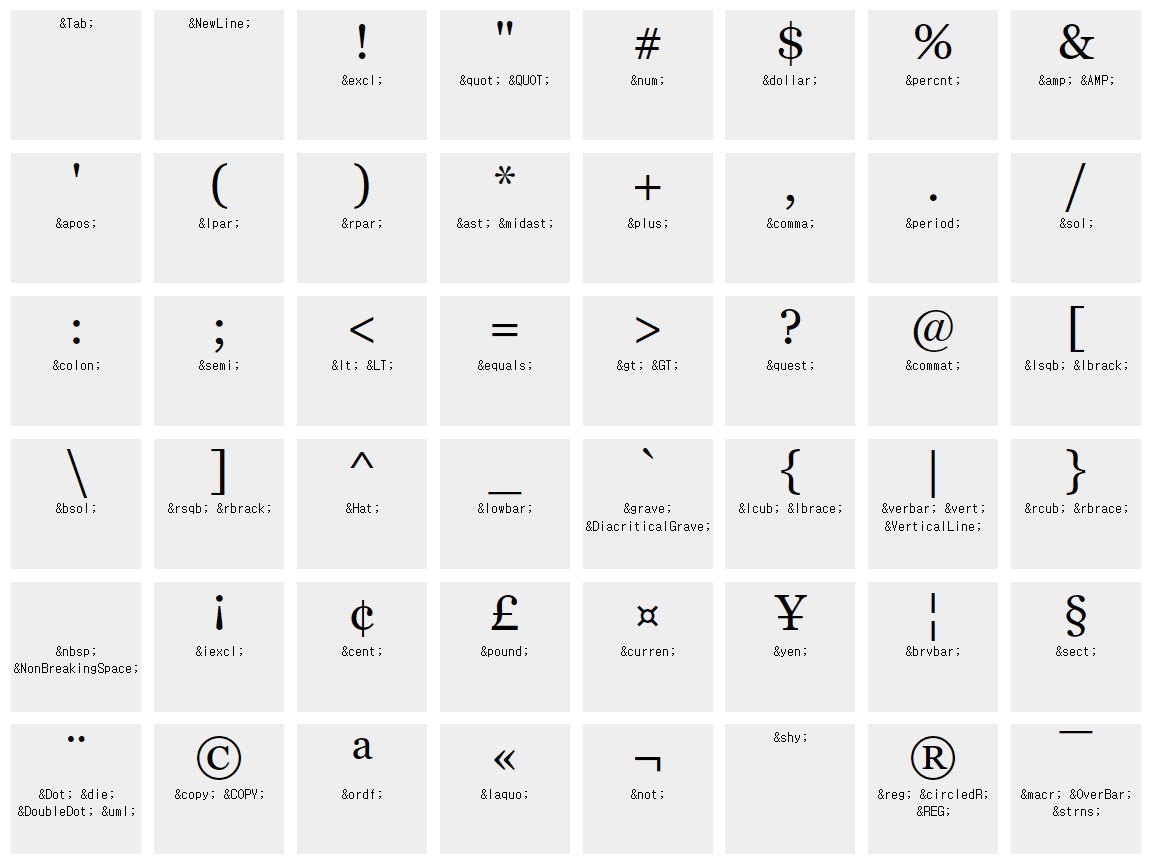
이는 가운뎃점(·)이나 말줄임표(…) 같은 기호들을 '·'나 '…' 같은 HTML 특수문자 참조형 코드(HTML entity code)으로 바꾸거나 되돌리는 과정에 잘못이 있기 때문에 벌어지는 일이다. 글쓴이는 가운뎃점이 바뀌어 나타나는 문제를 풀어 보려고 아래처럼 가운뎃점을 처리하는 명령문을 끼워 넣어 쓰고 있었다.
/plugins/ED_tinyMCE/tinymce/plugins/TTMLsupport/plugin.js 461째 줄
_htmlspecialchars: function (str) {
var t = this;
return t.addQuot(str.replace(new RegExp("&", "g"), "&").replace(new RegExp("<", "g"), "<").replace(new RegExp(">", "g"), ">"));
},
// Convert HTML entities Reverse
un_htmlspecialchars: function (str) {
var t = this;
return t.removeQuot(str.replace(new RegExp("&", "gi"), "&").replace(new RegExp("<", "gi"), "<").replace(new RegExp(">", "gi"), ">"));
},↓
_htmlspecialchars: function (str) {
var t = this;
return t.addQuot(str.replace(new RegExp("·", "g"), "·").replace(new RegExp("…", "g"), "…").replace(new RegExp("&", "g"), "&").replace(new RegExp("<", "g"), "<").replace(new RegExp(">", "g"), ">"));
},
// Convert HTML entities Reverse
un_htmlspecialchars: function (str) {
var t = this;
return t.removeQuot(str.replace(new RegExp("&", "gi"), "&").replace(new RegExp("<", "gi"), "<").replace(new RegExp(">", "gi"), ">"));
},하지만 같은 문제가 일어나는 기호는 … → ↔ • © ™을 비롯하여 많은 수가 있다. 위에 글쓴이가 명령문을 끼워 넣은 것처럼 이 기호들을 처리하기에는 수가 너무 많다.

다행히 https://stackoverflow.com/questions/5796718/html-entity-decode에 textarea 객체를 이용하여 HTML 참조형으로 들어간 기호들을 간단히 풀어내는 방법이 답글에 있어서 위의 내용을 다시 고쳤다.
_htmlspecialchars: function (str) {
var t = this;
return t.addQuot(str.replace(new RegExp("&", "g"), "&").replace(new RegExp("<", "g"), "<").replace(new RegExp(">", "g"), ">").replace(new RegExp("\\|", "g"), "|"));
},
// Convert HTML entities Reverse
un_htmlspecialchars: function (str) {
var t = this;
var txt = document.createElement("textarea");
txt.innerHTML = str;
return txt.value;
},textarea 객체에 글 내용을 담아서 그 객체의 HTML 내용을 뽑아오는 방법으로 HTML 참조 문자들을 올바르게 바꾸게 하였다. 수직선(|)을 '|'로 바꾸어서 수직선이 들어갈 때 나는 오류를 막는 내용도 함께 넣었다.
이 압축 파일을 풀면 나오는 plugin.js와 plugin.min.js를 /plugins/ED_tinyMCE/tinymce/plugins/TTMLsupport/에 복사하면 기호들이 HTML 참조형으로 바뀌어 나오는 것을 막을 수 있다. tinyMCE에서 실제로 쓰이는 파일은 plugin.min.js이다.
▣ 참고한 자료
- javascript - HTML Entity Decode - Stack Overflow
https://stackoverflow.com/questions/5796718/html-entity-decode - Character Entity Reference Chart
https://dev.w3.org/html5/html-author/charref


 TTMLsupprot_plugin.js.zip
TTMLsupprot_plugin.js.zip![미리보기 그림 - [텍스트큐브] 설치 화면에서 "테이블을 생성하지 못했습니다"라고 나올 때](/thumbnail/1/JP_Thumb/coverphoto/thumb_1780738875.png.webp)
![미리보기 그림 - [텍스트큐브] PHP 7.3 이상에서 관리자 인증이 잘못되는 문제 깁기 (TC 1.10.10)](/image/4056_2.png)
![미리보기 그림 - [텍스트큐브] 위지윅 편집기에서 글이 잘려 나올 때](/thumbnail/1/JP_Thumb/coverphoto/thumb_6098728094.png.webp)
![미리보기 그림 - [텍스트큐브] 라인(줄글)의 웹 주소 고리가 저절로 걸리게 하는 자바스크립트](/thumbnail/1/JP_Thumb/coverphoto/thumb_1979783447.png.webp)
![미리보기 그림 - [텍스트큐브] 임시 자동저장이 너무 자주 되지 않게 하기](/thumbnail/1/JP_Thumb/coverphoto/thumb_3345664797.png.webp)
덧글을 달아 주세요