[텍스트큐브] Lightbox TT AZ 2.226.8 (수정판)
텍스트큐브/끼우개
2013/02/05 00:22
치리님의 Lightbox TT AZ 2.225을 고친 판입니다. Lightbox AZ는 글에 덧붙인 그림을 새 창을 열지 않고 보여 주는 Lightbox JS 1.0/2.0, Lightbox Plus를 텍스트큐브에서 쓸 수 있게 하는 플러그인입니다.
플러그인 설정을 따로 하지 않으면 그림 펼치기 효과를 내는 Lightbox JS 2.0이 기본으로 작동하게 바꾸었고, JS 2.0으로 쓸 때에 아쉬운 점을 lightbox_espa_liel.js 파일을 고쳐서 손보았습니다. 고친 내용은 이렇습니다.
- IMG 태그에 들어가는 title 속성값은 A 태그에도 들어가므로 뺌 ($lbtt_arrange 대입문에서 $lbtt_handled_img_title을 주석 처리함)
- IMG 태그에 들어가는 alt 속성값(대체 텍스트)이 들어가지 않거나 '사용자 삽입 이미지'로 들어가는 잘못을 고침
- 그림의 그룹명을 유지하게 했을 때 그림 제목(자막)이 나오지 않던 것 고침 (변수 이름 오타 고침)
Lightbox 스크립트를 불러오는 HTML <script> 태그를 </body>태그 위쪽으로 옮김주1- JS 2.0 : 그림이 보고 있을 때 ESC를 누르면 그림 보는 상태에서 원래 상태로 돌아가게 함
- JS 2.0 : 그림 아래에 나오는 제목(alt 값)과 닫기/펼치기 단추의 자리, 너비, 높이을 조절함 (CSS 고침)
- JS 2.0 : 그림 차례를 숫자로만 나타냄 - Image 3 of 5 → [ 3 / 5 ]
- JS 2.0 : 그림을 가운데에 나타낼 때에 그림 아래나 제목이 잘리지 않게 위/아래 자리를 더 세밀하게 맞추고, 왼쪽/오른쪽 여백을 딸깍해도 그림 보는 상태에서 빠져 나가게 함
- JS 2.0 : 창을 키우거나 두루말이 막대를 오른쪽으로 움직일 때에 흐려진 배경 옆으로 밝은 화면이 나오지 않도록 흐린 배경 객체(#overlay)에 min-width 값을 자바스크립트로 지정함
- JS 2.0 : 좌우가 좁은 창에서 그림을 가운데에 나타낼 때 그림 왼쪽이 잘리는 문제 고침 (2.226판 오류, 2013.2.7)
- JS 2.0 : jQuery와 충돌하는 문제로 prototype.js를 최신판(1.7.1)으로 바꾸어 넣음 (2.226.2판, 2013.2.14)
- JS 2.0 : prototype.js 파일이 잘못 들어가서 여전히 문제를 일으키므로 다시 넣고, 화면에 꽉 차게 나오는 그림 크기를 조금 더 작게 조정함 (2.226.3판, 2013.3.26)
- htmlspecialchars 함수에 얽혀 PHP 5.4 이상에서 작동하지 못하던 것을 고치고, Lightboxsetting 함수 안의 두 군데에 들어간 '<?'를 '<?php'로 바꾸어 넣어서 PHP의 short_open_tag 값이 off일 때에도 잘 작동하게 함 (2013,11.5)
- JS 2.0 : 그림을 끌어 옮기는 기능을 넣음 (2.226.5판, 2013.12.22)
- JS 2.0 : 펼친 그림을 닫은 뒤에 텍스트큐브의 단축 글쇠를 다시 쓸 수 있게 함주2 (2013.12.22)
- PHP 7.4 환경에서 작동 확인 (2020.1.19)
IMG 태그와 얽힌 문제와 잘잘한 부분을 고친 것을 빼면, JS 1.0이나 Plus로 쓸 때는 앞서 나온 판과 다르지 않습니다. 텍스트큐브 1.8.6에 맞추어 나온 Lightbox TT AZ 2.225판을 고쳤고 텍스트큐브 1.8.6 이상에서만 시험했으므로, 텍스트큐브 1.8.5 이하 판에서 쓰면 확인하지 못한 문제가 있을 수 있습니다.
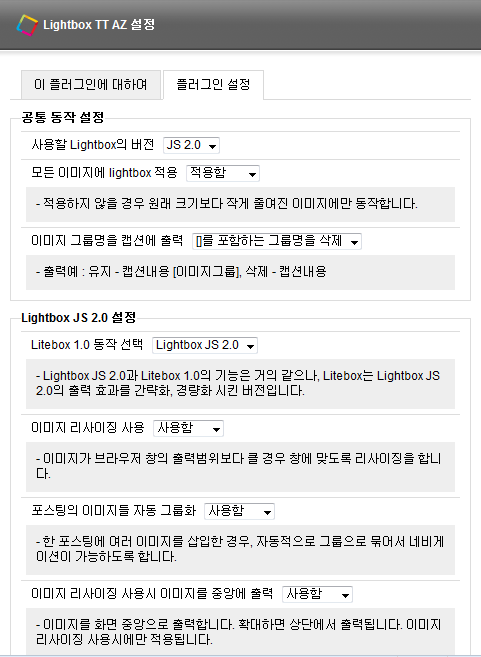
이 플러그인에 대한 자세한 기능 설명은 치리님 블로그에있는 Lightbox TT AZ 설명 글을 참고하시기 바랍니다. 텍스트큐브와 태터툴즈를 지원하는 플러그인 옛판(2.210~2.225)은 텍스트큐브 플러그인 자료실에서 받을 수 있습니다. 좋은 도구를 만들어 주신 치리님께 감사 드립니다.
 lightbox_AZ_2.226.8.zip
lightbox_AZ_2.226.8.zip lightbox_AZ_2.226.5.zip
lightbox_AZ_2.226.5.zip이전판

![미리보기 그림 - [텍스트큐브] SNS에 글 보내는 단추 달기 1.1](/thumbnail/1/JP_Thumb/coverphoto/thumb_9493207825.png.webp)
![미리보기 그림 - [텍스트큐브 플러그인] SNS 단추 달기 1.34](/thumbnail/1/JP_Thumb/coverphoto/thumb_2824604558.png.webp)
![미리보기 그림 - [텍스트큐브] SNS에 글 보내는 단추 달기 0.91](/thumbnail/1/JP_Thumb/coverphoto/thumb_8216689578.png.webp)
![미리보기 그림 - [텍스트큐브] JP Thumbnail for Textcube 끼우개 고친 판 (마중그림 글 목록)](/thumbnail/1/JP_Thumb/coverphoto/thumb_5961302852.jpg.webp)
![미리보기 그림 - [텍스트큐브] 글 조회 수 보기(JP Entry Hits) 플러그인 수정판](/thumbnail/1/JP_Thumb/coverphoto/thumb_4115406813.png.webp)
![미리보기 그림 - [텍스트큐브] 블로그에 QR 부호 달기 0.9.3](/thumbnail/1/JP_Thumb/coverphoto/thumb_9412010624.png.webp)
덧글을 달아 주세요
홀맨 2013/11/20 14:16 고유주소 고치기 답하기
팥알님의 블로그를 집중탐색. 공부중 해당 플러그인도 제 블로그에 설치하여 사용해 보았습니다. 이미지 파일을 전보다 더욱 미려하게 감상할 수 있어 매우 만족하게 사용하려 합니다. 감사 드립니다. ^^
한가지 문의를 드리자면...
포스팅 글 내의 개별 이미지 파일은 라이트박스가 잘 적용되는데 여러개의 이미지를 뭉쳐서 보여주는 "이미지 겔러리" 는 라이트박스의 적용이 되지않고 기존과 같이 새창으로 이미지가 뜨고 있습니다.
본문에 써주신 원개발자 분의 링크를 타고 나름 검색해보니 플러그인 폴더내의 "gallery.js" 파일을 텍큐 설치폴더/script 폴더에 (제 환경인 1.9.0 b6 에서는 해당경로에 script 폴더가 없어, 텍큐 설치폴더/resources/script 폴더로 적용하였습니다.) 덮어쓰라고 되어있는데 이를 적용하면 기존 포스팅 글들에 포함된 이미지 겔러리 내의 이미지들이 사라져서 보이지 않는 문제가 발생하였습니다. (원본 "gallery.js 파일로 복구하면 다시 나타남)
여기에 추가로 이미지를 클릭하여 라이트박스가 작동하고 나면 Q를 누르면 시작하는 관리자화면 바로가기 단축키도 작동하지 않더군요. (라이트박스를 작동하지 않거나 페이지를 새로 고치면 작동합니다. 익스플로러, 크롬 모두 마찬가지 입니다.)
혹시 위의 문제점들에 대한 해결 방안은 없는지 문의드리고 싶습니다. (문의드리기 전, 혹시나 싶어 팥알님의 블로그 글들을 나름대로 꼼꼼히 살폈으나 이미지 겔러리가 사용된 글을 찾지 못하였습니다... ^^;) 언제나 노고에 감사 드립니다.
팥알 2013/11/28 00:31 고유주소 고치기 답하기
깜빡하고 너무 늦게 답글을 답니다.
이 라이트박스 플러그인은 플래시를 쓰는 이미지 갤러리와 연동되지 않습니다.
실은 그 때문에 제가 갤러리 기능을 잘 쓰지 않습니다.
gallery.js를 바꾸는 방법은 해 보지 않았은데, 그 동안 텍스트큐브가 판올림하면서 gallery.js가 바뀐 데가 있었다면 단순히 복사하는 것만으로는 갤러리까지 라이트박스 기능을 쓰기는 어려울 것 같습니다.
그림을 열고 나서 텍스트큐브의 단축 글쇠를 쓰지 못하는 것은 텍스트큐브의 자바스크립트에 들어간 onkeydown 요소를 라이트박스에서 다시 정의하면서 벌어지는 문제입니다.텍스트큐브의 onkeydown을 정의한 내용을 라이트박스 쪽에 붙여 넣으면 될지도 모르겠는데, 아직 깔끔한 해결책은 찾지 못했습니다
말씀하신 문제들은 궁리해 보면 풀릴 만하지만, 제가 절실하게 느끼지 않아서 아직까지는 고칠 생각을 하지 않고 있습니다.
홀맨 2013/11/28 13:18 고유주소 고치기 답하기
바쁘신 와중에도 답변 주셔서 감사 드립니다.
주로 제품 리뷰나 프로그램 사용설명 등이 포스팅의 주인 저의 경우에는 이미지 설명이 많다보니 본문 스크롤이 길어지는 문제 때문에 이미지 겔러리를 사용하지 않을수가 없더군요. 사실 저는 이 이미지 겔러리 기능때문에 텍큐를 버리지 못하고 있다고해도 과언이 아닐 정도였습니다. 이 역시 저만의 사정 이었습니다 ^^;
다른 비슷한 플러그 인 들을 찾아 보았지만... 아무래도 텍큐의 현 상황이 않좋다보니 현재의 1.9 버전 상황에서는 기대하기 힘들 듯 합니다. 희박하지만 언젠가 다시 꽃피는 그때(?) 가 올 수 있기를 희망해 봅니다. 감사합니다 ^^
바오밥나무 2020/01/16 16:47 고유주소 고치기 답하기
Textcube 1.10.10 : Tempo primo (PHP 7.0) 에서 플러그인 충돌이 있는 듯합니다.
500 에러를 내뿜습니다.
이 플러그인을 비활성화시키면 500 에러가 사라집니다.
팥알 2020/01/19 12:16 고유주소 고치기 답하기
PHP 7.4에서 작동하는 걸 올렸습니다.
수정 내역은 꼼꼼히 잊었는데, 미세 조절이 주된 내용이었던 것 같습니다.
혹시 문제 있으면 알려 주시기 바라고, 답변이 좀 늦을 수 있는 점 너그럽게 보아 주시기 바랍니다.