[텍스트큐브] 블로그에 QR 부호 달기 0.9.3
텍스트큐브/끼우개
2011/11/06 23:15

텍스트큐브 블로그에 QR 부호(Quick Response code)를 다는 플러그인입니다. PHP QR Code를 이용했습니다.
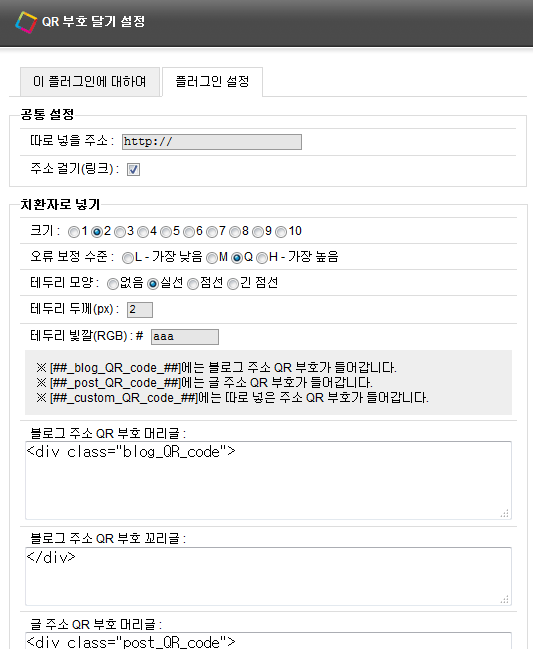
치환자 또는 옆막대 위젯의 머리글과 꼬리글은 환경 설정에서 지정할 수 있습니다. 환경 설정에서 QR 부호 크기, 오류 보정(ECC) 수준, 테두리 모양 따위를 조절할 수 있습니다.
블로그 스킨에 치환자로 넣거나 위젯 설정으로 옆막대에 넣을 수 있습니다. 스킨에 넣을 수 있는 치환자는 다음과 같습니다.
[##_blog_QR_code_##] : 블로그 주소
[##_post_QR_code_##] : 글 주소
[##_custom_QR_code_##] : 따로 넣은 주소

스킨의 CSS와 잘 엮으면 여러모로 꾸밀 수 있을 겁니다. 아직 다양한 환경에서 꼼꼼하게 점검하지 않아서 문제가 있을 수 있습니다. 덧글로 문제를 알려 주시면 고쳐서 올리겠습니다.
(텍스트큐브 1.8 1.7 이상에서 작동합니다.)
 QR_code_0.9.3_for_Textcube.zip
QR_code_0.9.3_for_Textcube.zip※ cache 방에 쓰기 권한이 없으면 QR 부호가 저장되지 않아서 뜨지 않을 수 있습니다. 이럴 때는 cache에 쓰기 권한(707 또는 777)을 주거나, cache의 소유자를 웹 서버가 다룰 수 있는 사용자(apache나 또는 nobody 따위)로 바꾸면 됩니다.

![미리보기 그림 - [텍스트큐브 플러그인] SNS 단추 달기 1.34](/thumbnail/1/JP_Thumb/coverphoto/thumb_2824604558.png.webp)
![미리보기 그림 - [텍스트큐브] More/Less 객체를 서서히 펼치고 접는 플러그인](/thumbnail/1/JP_Thumb/coverphoto/thumb_6078789696.png.webp)
![미리보기 그림 - [텍스트큐브] Lightbox TT AZ 2.226.8 (수정판)](/thumbnail/1/JP_Thumb/coverphoto/thumb_7569262664.png.webp)
![미리보기 그림 - [텍스트큐브] SNS에 글 보내는 단추 달기 1.1](/thumbnail/1/JP_Thumb/coverphoto/thumb_9493207825.png.webp)
덧글을 달아 주세요