워드프레스 누리집 지도 생성기 - Dagon Design Sitemap Generator
워드프레스
2010/04/20 18:22
Dagon Design의 Sitemap Generator는 누리집 지도(사이트맵)을 넣는 워드프레스 플러그인(확장기능, 추가기능)이다. 문서에 치환자('<!-- ddsitemapgen -->')를 넣는 방식이다.
| 추가기능 이름 | Dagon Design Sitemap Generator (Sitemap Generator Plugin for Wordpress) |
|---|---|
| 판번호 | 3.17 |
| 고친 날짜 | 2009/7/6 |
| 만든 곳 | Dagon Design |
설치
Dagon Dedign Sitemap Generator에서 설치 파일을 받고, 압축을 풀어서 /wp-content/plugin/에 넣는다.

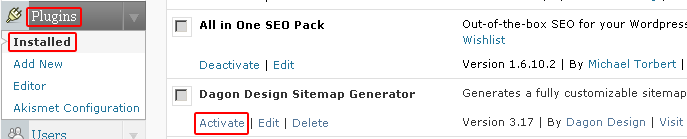
관리 화면에서 Plugins(플러그인) → Installed(설치)으로 들어간다. 'Dagon Design Sitemap Generator'를 찾아서 Activate(활성화)를 눌러 추가기능을 작동시킨다.
설정
추가기능이 작동하면 관리 화면의 Settings(설정) → DDSitemapGen으로 들어가 세부 사항을 설정할 수 있다.
General Options
- Language : Post, Category와 같은 낱말을 나타낼 말을 고른다. 아직 한국어는 기본으로 포함되지 않았다.
- Items per page : 한 쪽에 나타낼 글 수를 정한다. 0으로 두면 모든 글을 한 쪽에 나타낸다.
- Sitemap page slug : 누리집 지도로 쓸 쪽의 슬러그(slug, 대표 주소를 뺀 고유주소)를 넣는다.
Site Generation
- What to show : 글(post)과 쪽(page) 가운데 어떤 것을 보일지 것인지 고른다. (Pages and posts - 모두 보임 | 'Just Posts' - 글만 보임 | 'Just Pages' - 쪽만 보임)
- If showing both, which first : 글과 쪽을 모두 보여 준다면, 어떤 것을 앞세울지 고른다.
- Post/Page sort order : 제목(title), 날짜(date), 차림표 순서 가운데 무엇을 기준으로 목록을 정렬할지 고른다.
- Show comment count after posts : 글 제목 뒤의 덧글 수를 나타낸다.
- Show comment count after pages : 쪽 제목 뒤에 덧글 수를 나타낸다.
- If showing comment counts, display when zero : 덧글이 없을 때 0을 나타낸다.
- Show dates after posts/pages : 글/쪽 뒤에 날짜를 나타낸다.
- Date format (if showing dates) : 날짜 형식을 넣는다.
Exclusions
- Excluded categories : 제외할 분류(카테고리)를 적는다. (여러 개를 적을 때는 쉼표(,)로 구분하며, 하위 분류까지 제외된다.)
- Excluded pages : 제외할 내부문서를 적는다. (여러 개를 적을 때는 쉼표(,)로 구분하며, 하위 내부문서까지 제외된다.)
- Hide future-dated posts : 지금보다 뒷날짜로 된 발행글은 감춘다.
- Hide password-protected items : 비밀번호로 보호된 글을 감춘다.
Navigation
- Sitemap navigation method : 쪽 이동 문구의 모양을 고른다.
- Show sitemap navigation : 쪽 이동 문구를 나타낼 위치를 고른다. (At the top - 위 | At the bottom - 아래 | At both top and bottom - 위와 아래)
Miscellaneous
- Full path to XML sitemap : XML 형식의 누리집 지도 주소가 있으면 적는다. (관련 추가기능 : XML-Sitemap)
- Where to show XML sitemap link : XML 형식 누리집 주소를 마지막 쪽 끝에만 나타낼지(At the end of the last page), 아니면 모든 쪽 끝에 나타낼지(At the end of every page) 고른다.
- Sitemap links open in new window : 누리집 지도 주소를 열면 새 창에 뜨게 한다.
쪽에 넣기

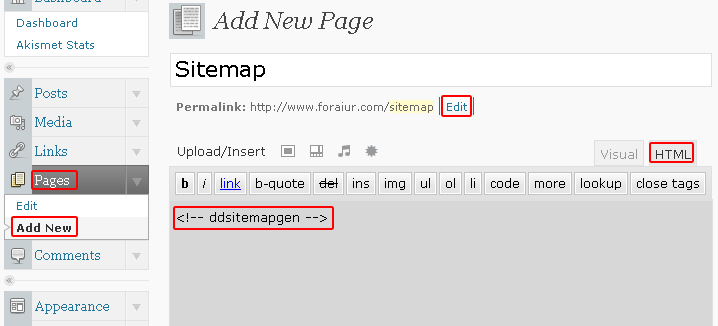
관리 화면에서 Pages(페이지) → Add New(페이지 만들기)를 눌러 새 쪽을 만든다. 누리집 지도를 나타낼 쪽의 제목과 주소(permalink)를 적고, 본문에는 HTML 편집 상태에서 누리집 지도를 출력할 자리에 <!-- ddsitemapgen -->이라는 치환자를 적는다.
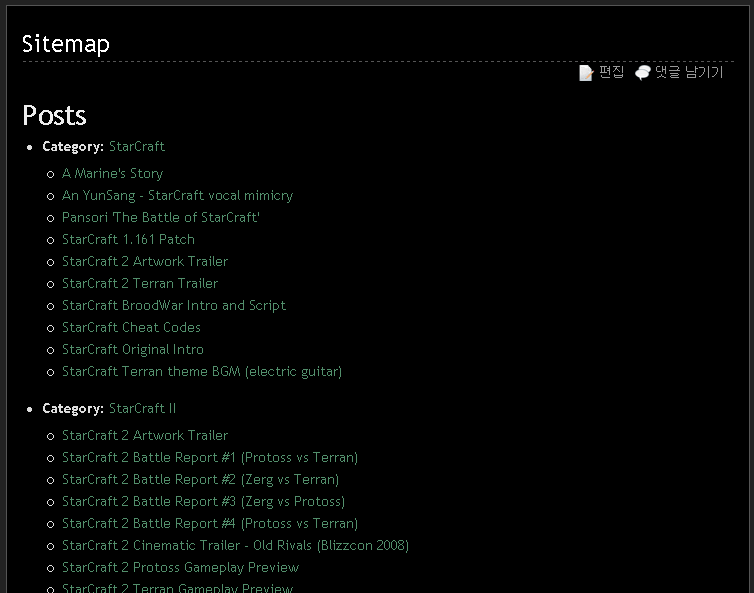
이렇게 해서 http://블로그주소/sitemap으로 들어가면 다음과 같은 모습의 누리집 지도를 볼 수 있다.



![미리보기 그림 - [워드프레스] 메모리 크기 제한에 얽힌 수호신(Suhosin)의 경고](/thumbnail/1/JP_Thumb/coverphoto/thumb_5930344401.png.webp)
![미리보기 그림 - [워드프레스] 사이트 건강 상태 - 활성 PHP 세션을 감지했습니다](/thumbnail/1/JP_Thumb/coverphoto/thumb_2640921287.png.webp)
![미리보기 그림 - [워드프레스] 여러 블로그(멀티사이트)를 쓰면서 webp 파일을 올리려면](/thumbnail/1/JP_Thumb/coverphoto/thumb_3624220063.webp.webp)

덧글을 달아 주세요
비밀방문자 2012/03/23 10:41 고유주소 고치기 답하기
관리자만 볼 수 있는 덧글입니다.