[워드프레스] WPtouch를 쓰는 때의 W3 Total Cache 설정
워드프레스에서 쓰는 WPtouch 끼우개(플러그인)는 스마트폰을 비롯하여 지니고 다니는 기기(이동 기기, 휴대용 기기, 모바일 기기)에 맞는 웹 화면을 뿌려 주는 구실을 한다.
워드프레스에서 W3 Total Cache (W3TC) 같은 캐시 도구로 페이지 캐시(page cache) 기능을 쓴다면, 놓고 쓰는 기기에 보이는 웹 화면이 캐시에 먼저 들어갈 수 있다. 이 때문에 WPtouch에서 보여 주는 화면이 나오지 않을 수 있다. 거꾸로 WPtouch 화면이 먼저 캐시에 들어가서 놓고 쓰는 기기에 맞는 화면이 나오지 않을 수도 있다.
워드프레스에서 캐시 도구를 쓰면서 놓고 쓰는 기기 화면과 WPtouch가 만드는 화면을 모두 제대로 보고 싶다면, 지니고 다니는 기기로 접속했을 때에 페이지 캐시 기능이 작동하지 않게 하면 된다.

iPhone
iPod
Android
BB10
BlackBerry
webOS
IEMobile/7.0
IEMobile/9.0
IEMobile/10.0
MSIE 10.0
iPad
PlayBook
Xoom
P160U
SCH-I800
Nexus 7
Touch
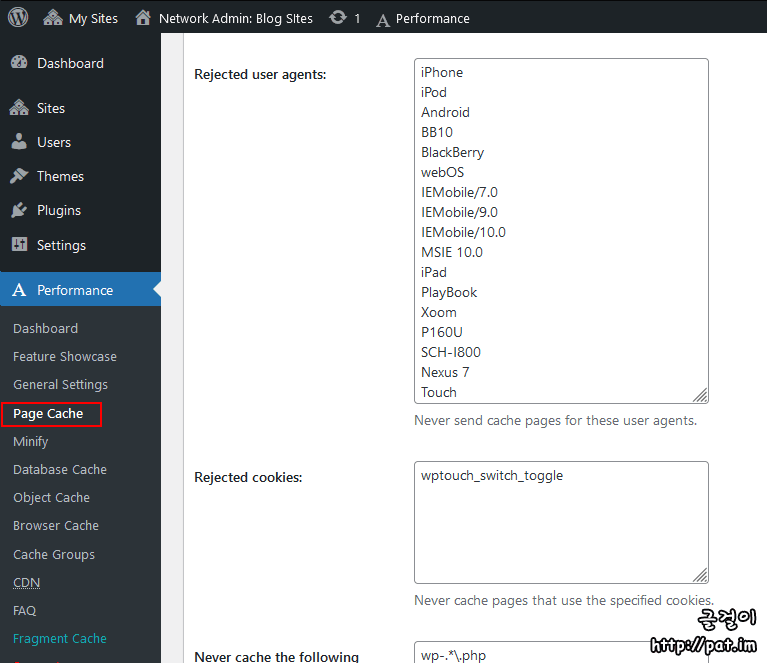
W3 Total Cache에서는 Performance → Page Cache → Rejected user agents에 위의 에이젠트 이름들을 넣는다.
'Rejected cookies'에 'wptouch_switch_toggle'을 적어서 이 쿠키가 쓰이는 때에 페이지 캐시가 작동하지 않게 할 수 있다.
WP Super Cache 같은 다른 캐시 도구들을 쓰는 때에도 아래 글에 설명된 것처럼 위와 비슷한 방법으로 WPtouch 화면이 나오는 때에 페이지 캐시 기능을 끌 수 있다.
이렇게 하면 WPtouch에서 만드는 화면을 볼 수 있지만, 지니고 다니는 기기에서는 페이지 캐시 기능을 쓰지 못한다. 이러면 지니고 다니는 기기 화면을 보여 줄 때마다 웹 서버가 바쁘게 돌아가게 된다.
지니고 다니는 기기에서도 페이지 캐시 기능을 온전히 쓰려면, WPtouch를 쓰지 않고 워드프레스 테마를 지니고 다니는 기기에도 맞는 반응형으로 만들어야 한다.
![미리보기 그림 - [워드프레스] YARPP의 글 목록에 기본으로 들어가는 마중그림 쓰기](/thumbnail/1/JP_Thumb/coverphoto/thumb_6445125475.png.webp)
![미리보기 그림 - [워드프레스] 메모리 크기 제한에 얽힌 수호신(Suhosin)의 경고](/thumbnail/1/JP_Thumb/coverphoto/thumb_5930344401.png.webp)
![미리보기 그림 - [워드프레스] PHP 8.0 때문에 여러 블로그를 돌릴 때 나는 404 오류](/thumbnail/1/JP_Thumb/coverphoto/thumb_3169154764.png.webp)
![미리보기 그림 - [워드프레스] 사이트 건강 상태 - 활성 PHP 세션을 감지했습니다](/thumbnail/1/JP_Thumb/coverphoto/thumb_2640921287.png.webp)
![미리보기 그림 - [워드프레스] 글에 들어간 바깥 그림을 으뜸 그림으로 보여 주기](/image/4056_2.png)

덧글을 달아 주세요