페이스북 공유하기에 엉뚱한 글, 그림이 들어간다면 (오픈 그래프)
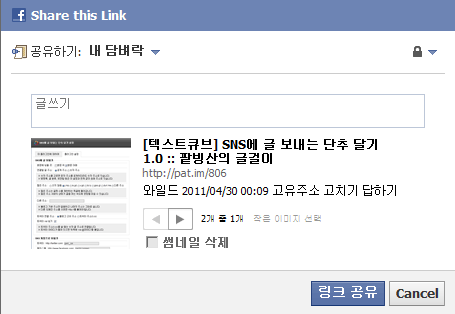
페이스북에서 글을 공유하면 페이스북이 알아서 미리보기 그림(썸네일)을 넣어 준다. 그런데 엉뚱한 그림이 들어가거나 바라는 그림이 뒤로 밀릴 때가 잦다. 앞서 공개했던 SNS에 글 보내는 단추 달기 확장기능(플러그인)에서 그런 일이 생겨서 와일드님이 물으신 적이 있는데, 이 문제는 확장기능과는 무관하다.
페이스북 공유하기를 살피다가 다음과 같은 규칙을 알아 냈다.
- 페이스북은 <img> 태그 안의 그림을 미리보기로 넣는다.
- 미리보기 그림 순서는 파일 이름 순으로 들어간다.
- CSS에서 background(background-image) 속성으로 넣은 그림은 들어가지 않는다.
블로그 스킨(테마)에 붙인 그림이 페이스북 공유하기에 들어가지 않게 하려면 아래처럼 그림 경로를 <img>에 넣지 말고 CSS로 넣도록 바꾼다.
HTML :
<div class="imagebox"><img src="그림 경로" /></div>↓
HTML :
<div class="imagebox"></div>
CSS :
div.imagebox { background-image: url("그림 경로"); } 바라는 그림이 뒤로 밀렸다면 파일 이름을 바꾸어서 앞으로 끌어올릴 수 있다. 그러나 첨부 파일의 이름을 마음대로 바꾸기는 어렵다. 다음 내용을 HTML의 <head>와 </head> 사이에 넣으면 미리보기에 그림을 강제로 지정할 수 있다. 있었다.
<link rel="image_src" href="그림 경로" />위 메타 태그는 이제 통하지 않아서 아래처럼 오픈 그래프(open graph) 형식을 써야 한다. (href로 잘못 쓴 것을 limika님이 짚어 주셔서 content로 바로잡았습니다.)
<meta property="og:image" content="그림 경로" />블로그나 누리집 이름을 넣는 메타 태그는 이렇다.
<meta property="og:site_name" content="블로그 이름"/>글 제목을 넣는 메타 태그는 아래의 두 가지 가운데 하나를 골라 넣는다.
<meta name="title" content="글 제목" />
<meta property="og:title" content="글 제목" />본문 앞머리를 페이스북에 알리려면 다음처럼 메타 태그를 붙인다.
<meta name="Description" content="본문 내용..." /> 페이스북은 글 정보를 저장해 두므로 강제로 지정한 정보가 바로 반영되지 않는다.
http://developers.facebook.com/tools/lint에서 글 주소를 넣으면 저장되었던 글 정보를 바꿀 수 있다.

![미리보기 그림 - [HTML] 애드센스 두 광고를 좌우로 나란히 보이기](/image/4056_2.png)


덧글을 달아 주세요
limika 2012/02/23 16:25 고유주소 고치기 답하기
유익한 정보 감사합니다 <meta property="og:image" href="그림 경로" />에서 href를 content로 써야할 것 같아요~
팥알 2012/02/23 16:34 고유주소 고치기 답하기
모르고 넘어갈 뻔했는데 짚어 주셔서 고맙습니다.
og:image에서 href로 쓴 걸 content로 고쳐 넣었습니다.
이준혁 2013/08/16 01:31 고유주소 고치기 답하기
워드프레스를 사용하고 있습니다.
글에서 HTML로 변환하면 Head는 없고 <H1> 부터 시작하는데
편집기 가서 소스를 고쳐줘야 하나요?
편집기에서 소스를 고치면 모든 글에 다 적용 되는거 아닌가요???
팥알 2013/08/17 12:26 고유주소 고치기 답하기
<head> ~ </head> 사이에 들어간 내용은 보통 테마(스킨)에서 header.php 파일에 들어 있습니다. 파일을 고쳐 올리거나 관리 화면의 편집기로 파일을 고칠 수 있습니다.
웹 누비개(브라우저)와 블로그 자체의 시렁(캐시) 기능이 작동하지 않을 때는 테마 파일을 고치자마자 모든 글에 적용됩니다.