Minify로 CSS/자바스크립트 전송량 줄이기
HTML에 들어가는 외부 CSS(Cascading Style Sheet) 및 자바스크립트(JAVAScript, 약칭 JS)는 수가 많고 용량이 클수록 문서가 늦게 뜨는 원인이 된다. 이들을 통합하고 압축하여 전송량(트래픽)을 줄이면 누리집(사이트)이 조금이라도 빠르게 뜰 수 있다.
JSMin, YUI Compressor, Creativyst® CSS & JavaScript Compressor 등은 문법이 어긋나지 않는 범위에서 아래와 같이 CSS와 JS의 꼭 필요하지 않은 문자들을 없앤다.
@charset "utf-8";
* {
margin: 0;
padding: 0;
}
html {
background-color: #a8a8a8;
}
body {
background: url('./images/bg_bodyTop.gif') 50% top repeat-x;
color: #666;
font: 1.2em/1.7 Helvetica, AppleGothic, Gulim, '굴림', sans-serif;
font-size: 75%;
padding-top: 30px;
}@charset "utf-8";*{margin:0;padding:0}html{background-color:#a8a8a8}body{background:url('/images/bg_bodyTop.gif') 50% top repeat-x;color:#666;font:1.2em/1.7 Helvetica,AppleGothic,Gulim,'굴림',sans-serif;font-size:75%;padding-top:30px}또다른 방법으로 GZip 압축이 있다. CSS와 JS는 글(텍스트) 위주여서 GZip 압축만으로도 70~80%에 이르는 전송량을 줄일 수 있다. 두 방식을 함께 쓰면 차이는 크지 않더라도 전송량을 좀 더 줄일 수 있다.
두 압축 방식 모두 원본을 가공하는 과정을 거치므로, 자주 갱신되는 파일은 수동으로 관리하기가 보통 일이 아니다. 누리집의 규모가 크고 작음을 떠나 자동 도구의 도움을 받는 편이 여러 모로 편리하다.
워드프레스에서는 JS/CSS를 GZip로 압축전송하는 도구로 WP Super Cache를 꼽을 수 있다. XpressEngine(제로보드 XE)은 내부에서 쓰는 CSS, JS를 자체에서 ?.css.php와 ?.js.php로 묶어 GZip로 전송하는데, 다른 외부 파일은 그대로 전송한다.
반면에 텍스트큐브는 이런 기능이 아예 없다. 도아님의 압축전송 플러그인으로 HTML은 압축할 수 있지만, CSS와 JS는 압축하지 못한다. 텍스트큐브는 다른 블로그 틀보다 기본 전송량이 많아서 압축전송 기능이 없는 게 아쉬웠다.
다행히 누리집 또는 블로그 틀에 얽매이지 않고 계정에 설치해 쓰는 압축전송 도구들이 몇 있다. 여기에서 소개할 Minify는 JSMin 등 여러 압축기를 내장하고, GZip 압축전송도 지원한다. Minify는 압축전송에 관한 종합판이라 해야 할 만큼 부가 기능을 많이 담고 있다.
Minify 설치
Minify는 mod_rewrite와 PHP 5.2.1 이상을 지원하는 웹 서버 환경에서 쓸 수 있다.(PHP 4를 지원하는 판은 따로 있다.) .htaccess 파일과 Minify 안에 포함된 config.php 파일을 조금 손보아야 한다.
먼저 http://code.google.com/p/minify에서 ZIP 형식으로 묶인 Minify를 받는다. 파일 안에는 /min 과 /min_test_units가 들어 있는데, 압축 전송에 필요한 파일은 /min에 있고 /min_test_units은 작동 상황을 시험하기 위한 것이다. 압축을 풀어서 /min을 되도록 누리집의 뿌리 경로(public_html) CSS와 JS의 경로를 좌우하는 .htaccess의 경로 안에 올린다. (.htaccess가 없었다면 뒤 과정에서 만듦)
그리고 /min/config.php의 매개변수를 손수 고쳐서 올린다.
Minify는 압축했던 파일을 저장했다가 다시 쓰는 시렁(캐시) 기능이 있다. $min_cachePath에 시렁 경로를 넣으면 기능이 작동한다. 가령 /min/cache를 시렁 경로로 쓰려면, /min/cache를 방을 만들고 다음처럼 값을 넣는다.
$min_cachePath = './cache';$min_documentRoot에는 계정 기본 주소의 절대경로를 넣는 곳이다. /min이 public_html의 바로 밑에 올 때는 값을 지정하지 않아도 알아서 처리한다. 서브도메인 정책 등으로 /min이 public_html 바로 밑에 올 수 없을 때는 주석문으로 되어 있는 다음 값으로 바꿔 준다.
$min_documentRoot = substr(__FILE__, 0, strlen(__FILE__) - 15); 그리고 계정 뿌리 경로 CSS와 JS 경로를 좌우하는 .htaccess에 다음 내용을 끼워 넣는다. 첫 문장은 .htaccess에 이미 들어 있으면 무시해도 된다.
RewriteEngine On
RewriteRule ^(.*\.(css|js))$ /min/index.php?f=$1 [L]압축전송 확인
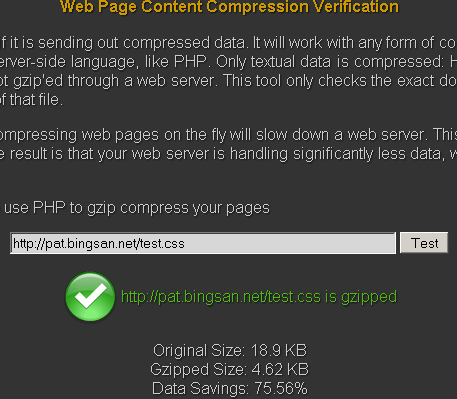
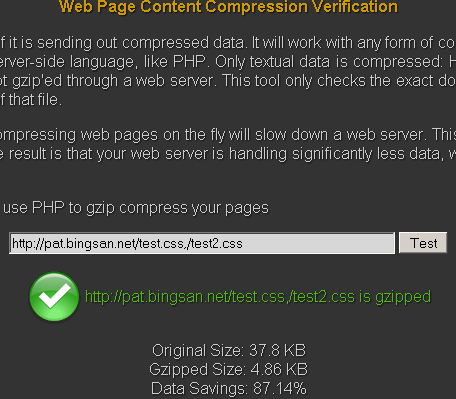
웹에서는 HTTP Compression Test에서 압축 상황을 확인할 수 있다. 아래에 시험한 test.css는 실제 용량이 26.2KB인데, JSMin으로 먼저 처리되어 18.9KB로 줄었다. 오른쪽에서 test2.css는 test.css와 같은 파일이다. Minify는 ~.net/aaa.css,bbb.css처럼 쉼표로 파일들을 열거하면 파일들을 병합하여 전송한다. 내용이 같은 파일을 합쳤으므로 GZip로 압축된 전송량(오른쪽)은 단일 파일을 압축한 전송한 것(왼쪽)과 비슷하다..
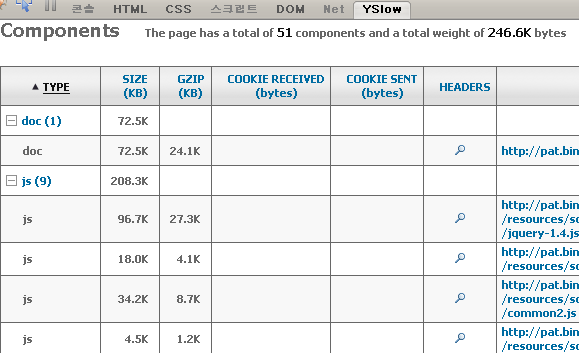
파이어폭스(FireFox)에서는 부가 기능으로 설치하는 YSlow로 전송 상황을 확인할 수 있다. (YSlow는 Firebug 안에서 돌아가므로 Firebug를 먼저 설치해야 쓸 수 있다.) 아래는 이 블로그의 전송량을 YSlow로 본 화면이다. SIZE(KB)에 나온 수치는 JSMin으로 먼저 처리된 용량이다. Minify를 막 설치하고 나서는 파이어폭스의 시렁(캐시)에 옛 파일들이 남아서 압축되지 않는 것으로 나올 수 있으므로, 도구→설정→고급→네트워크에서 '오프라인 보관소'를 비우고 확인해야 정확하다.





![미리보기 그림 - [CSS] 파이어폭스에서 그림의 테두리가 잘리지 않게 하려면](/thumbnail/1/JP_Thumb/coverphoto/thumb_4094873711.png.webp)


덧글을 달아 주세요
SCAC 2010/02/08 09:28 고유주소 고치기 답하기
유용하네요. ㅎㅎ
전 minify를 최상위 루트에 설치했는데..
텍스트큐브는 tc폴더에 설치되어 있습니다.
tc폴더에 .htaccess
RewriteRule ^(.*\.(css|js))$ ./min/index.php?f=$1 [L]
를 넣어도 작동이 안되더군요;
이곳을 보면 css나 javascript 다 gzip가 적용되어 있던데 어떻게 해야 할까요?
팥빙산 2010/02/08 13:34 고유주소 고치기 답하기
잘못 이야기한 부분이 있습니다.
위 글에 /min을 '되도록 누리집의 뿌리 경로(public_html)'에 올린다고 했는데, 'CSS와 JS의 경로를 좌우하는 .htaccess의 경로 안'으로 고칩니다.
/min도 /tc 안으로 들어와야 /tc/.htaccess의 영향권 안에서 작동할 수 있을 겁니다.
참고로 말씀 드리면 이 블로그는 서브도메인의 뿌리에 블로그(텍스트큐브)와 /min이 설치되어 있습니다.
amond 2010/05/11 00:01 고유주소 고치기 답하기
아주 유용한 글이었습니다.
당장에 적용하고 사용하고 있습니다
좋은 정보 감사드립니다
팥빙산 2010/05/11 11:05 고유주소 고치기 답하기
부족한 글인데, 바로 이용하셨다니 기쁘네요.
BoniK 2012/03/28 21:23 고유주소 고치기 답하기
좋은 정보 감사합니다. 질문이 있어서 리플을 남기게 됐습니다.
XE 1.5.18사용중이고 XE는
/public_html/에 설치되어 있습니다.
/public_html/addons,
/public_html/classes,
/public_html/common,....
/public_html/modules,.....
이런식으로 경로가 되어 있습니다.
min폴더를 최상위인
/min/에다가 복사해야 하나요?
/public_html/min에다가 복사해야 하나요?
일단은 /public_html/min 에다가 복사해놓았습니다.
그리고 .htaccess파일이 두개가 있습니다.
/public_html/.htaccess가 있고
/public_html/min/.htaccess 가 있는데 둘 중에 어떤 것을 수정해야 하나요?
계속 씨름 하다보니 캐시파일이 생기기는 하는데 (제대로 했는지도 모르겠구요.)
이상하게도
http://www.whatsmyip.org/http-compression-test/
에서 테스트하면 압축이 됐다고 나오는데
https://developers.google.com/
에 들어가보면 js, css파일을 압축하라고 나옵니다. 누굴 믿어야 할지요. -_-
팥알 2012/03/28 23:41 고유주소 고치기 답하기
아파치 서버의 설정 파일(httpd.conf)을 건드리지 않는다면 /public_html 안에 minify를 두어야 웹 풀그림이 minify가 압축한 css 또는 js 파일을 쓸 수 있습니다.
/public_html에 XE를 갈았을 때는 minify는 /public_html/min/에 깔고 /public_html/.htaccess에
"RewriteRule ^(.*\.(css|js))$ /min/index.php?f=$1 [L]"를 끼워 넣으면 됩니다.
캐시 파일이 생기고 있고 whatsmyip.org에서 gzip 전송이 되고 있다고 나오면 잘 되고 있는 것입니다. 단, whatsmyip.org는 빈칸/빈줄을 줄이는 압축을 하는지는 판단하지 않는데, css/js 파일을 편집기로 열어 보면 빈칸을 없애는 압축이 이루어지는지들 눈으로 알 수 있습니다. 구글에서 쓰는 방식이 YUI 방식 따위보다 압축률이 살짝 더 높아서 압축하라는 이야기가 나오는 것 같습니다.
BoniK 2012/03/29 16:41 고유주소 고치기 답하기
답변 정말 감사합니다. 다른데서는 물어봐도 제대로 답변해주는 분이 없었는데 팥알님 내공이 상당함을 느끼고 갑니다.
팥알 2012/03/30 11:13 고유주소 고치기 답하기
그리 말씀하시니 쑥스럽네요.
minify를 까는 과정은 알고 보면 어렵지 않지만, 조금 지나면 어떻게 했는지 헷갈리더군요.
글로 적어 놓은 보람을 보는 것이지 내공 때문은 아닌 것 같습니다.^^