[텍스트큐브] tinyMCE 편집기에 그림/파일 속성 상자가 나오지 않는 문제
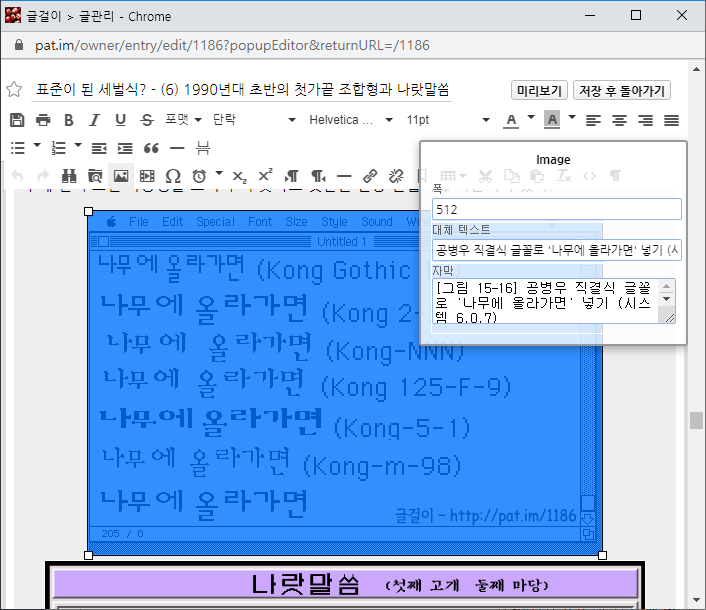
텍스트큐브 1.10.10의 tinyMCE 편집기에서 그림이나 파일 객체를 마우스로 딸깍하면, 편집기 오른쪽 위에 작은 속성 상자가 나온다. 이 속성 상자로 그림의 폭(width)과 대체 텍스트(alt)와 자막을 넣을 수 있고, 파일에 덧붙이는 자막도 넣을 수 있다.
그런데 요즈음의 여러 웹 누비개들에서 텍스트큐브의 tinyMCE 편집기를 쓸 때에 그림이나 파일 객체를 딸깍해도 속성창이 열리지 않고 있다. 불여우(파이어폭스)만은 속성 상자가 잘 열리고 있지만, 크롬과 엣지를 비롯한 다른 웹 누비개들은 새로 나오는 판에서 속성 상자가 예전처럼 잘 열리지 않는다. 다행히 불여우만은 속성 상자가 잘 열리고 있지만, 오로지 불여우만 쓸 수도 없고 불여우도 나중에 다른 웹 누비개처럼 바뀔지 모르니 불여우만 믿기는 불안하다.
여러 웹 누비개들에서 속성 상자를 나타내는 기능이 아예 작동하지 않아서 속성 상자가 잘 열리지 않는 것은 아니다. 번거롭지만 마우스나 화살 글쇠로 객체를 블록으로 싸 주면 어느 웹 누비개에서나 속성 상자가 잘 열린다. 크롬을 비롯한 웹 누비개들에서 마우스를 딸깍했을 때에 블록을 감싸 주는 기능이 작동하지 않아 속성 상자가 나타나지 않을 뿐이다.

마우스로 딸깍했을 때에 속성 상자를 여는 기능에 관여하는 스크립트 파일이 /plugins/ED_tinyMCE/tinymce/tinymce.min.js이다. 하지만 코드를 줄여서(minify) 읽기도 쉽지 않은 이 스크립트 파일의 어디를 어떻게 고쳐야 좋을지를 글쓴이는 가닥을 잡지 못했고, 아직까지도 파일을 고쳐서 문제를 풀 방법은 찾지 못하였다.
이래저래 건드려 보다가 찾은 길은 다른 블로그 도구인 워드프레스에 들어간 파일을 옮겨 쓰는 방법이다. 텍스트큐브의 tinymce.min.js 파일에 나오는 tinyMCE 판번호는 4.1.9이고, 파일을 마지막으로 고친 때는 2015년이다. 4.9.6판이 들어간 워드프레스의 /wp-includes/js/tinymce/tinymce.js은 파일을 마지막으로 고친 때가 2019년이다. 아무래도 나중에 고친 파일이 오늘날의 웹 환경을 더 잘 반영했을 것이라고 여길 수 있다.
하지만 워드프레스의 tinyMCE.js를 텍스트큐브의 tinymce.min.js에 그대로 덮어쓰는 것만으로 텍스트큐브 편집기가 잘 작동하지는 않는다. 아마도 먼저 쓰이던 위지윅 편집기나 테마(Modern?)에 맞추기 위한 내용들이 덧붙어 들어가야 하기 때문인 것 같다. 텍스트큐브에서 그대로 쓸 수 있는 파일은 워드프레스의 tinyMCE.js와 같은 경로에 있는 wp-tinymce.js이다.
wp-tinymce.js에는 워드프레스에서 쓰이는 다른 스크립트들이 tinyMCE.js의 내용과 함께 들어 있다. 텍스트큐브를 돌리는 데에 필요한 것은 wp-tinymce.js에 들어간 다음 두 파일의 내용이다.
- /wp-includes/js/tinymce/tinyMCE.js
- /wp-includes/js/tinymce/themes/modern/theme.min.js
wp-tinymce.js에는 다른 파일들의 내용이 더 있지만, 다른 파일들의 내용은 텍스트큐브를 돌리는 데에 도움이 되지 않는 것 같다. 아래 압축 파일에 위 두 파일의 내용을 뽑은 tinymce.min.js 파일을 담았다.
압축을 풀어서 tinymce.min.js 파일을 텍스트큐브의 /plugins/ED_tinyMCE/tinymce/ 경로에 덮어쓰면 불여우가 아닌 다른 웹 누비개들에서도 속성 상자가 잘 열리는 모습을 볼 수 있다.
아직은 별다른 문제점을 찾지 못했지만, 스크립트를 바꾼 것 때문에 작동하지 않거나 다르게 작동하는 기능이 있는지를 더 살펴 볼 필요는 있다.
 TextCube_1.10.10_tinymce.min.js.zip
TextCube_1.10.10_tinymce.min.js.zip
![미리보기 그림 - [텍스트큐브] MySQL select_full_join 값을 줄이기](/image/4056_2.png)
![미리보기 그림 - [텍스트큐브] 보람말 목록의 잦기 분포 바꾸기](/thumbnail/1/JP_Thumb/coverphoto/thumb_4947744128.png.webp)

![미리보기 그림 - [텍스트큐브 1.7.8] IE 8의 웹조각 기능 때문에 IE 6에서 빈 줄이 나오는 문제 해결](/thumbnail/1/JP_Thumb/coverphoto/thumb_7827063703.gif.webp)
덧글을 달아 주세요