[텍스트큐브] 위지윅 편집기에서 글이 잘려 나올 때
텍스트큐브/기워쓰기
2012/07/15 12:15
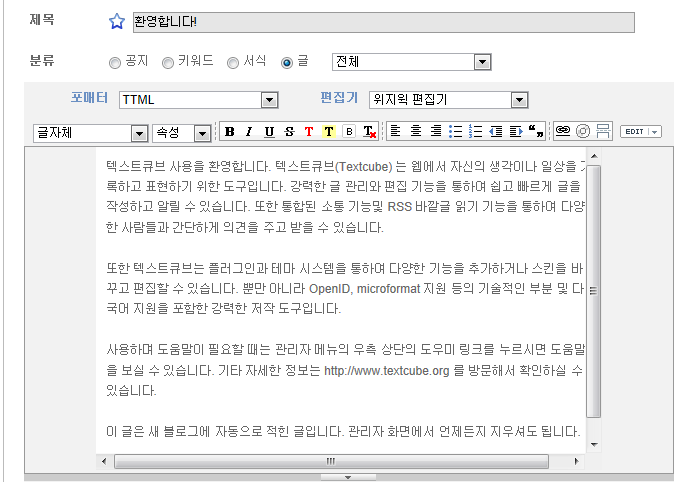
텍스트큐브는 플러그인(plug-in)으로 들어 있는 위지윅(WYSIWYG) 편집기를 기본 편집기로 쓰고 있다. 위지윅 편집기를 열어 글을 쓸 때에는 이렇게 편집창이 잘려 나오기도 한다.


이처럼 왼/오른쪽 두루말이 막대(스크롤 바)가 나타나면 자주 왼/오른쪽을 오가야 해서 글을 쓰고 고치기가 매우 번거로워진다. 본문 폭이 넓은 스킨을 쓸 때에는 위/아래를 오가는 두루말이 막대가 있는 편집창 오른쪽이 아예 보이지 않기도 한다.
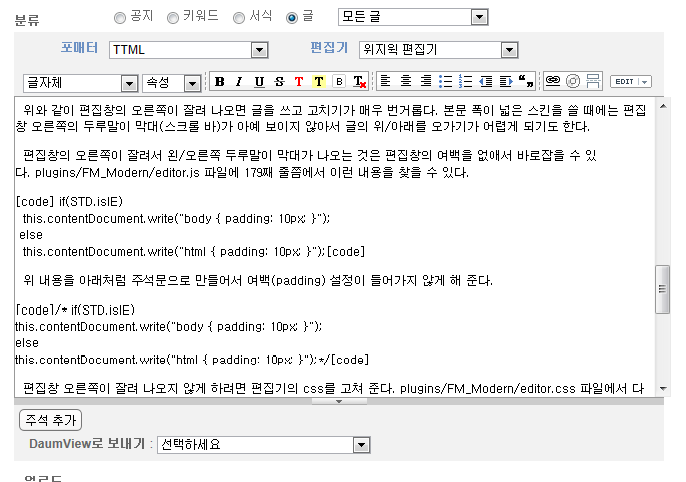
편집창의 오른쪽이 잘려서 왼/오른쪽 두루말이 막대가 나오는 것은 편집창의 여백을 없애서 바로잡을 수 있다. plugins/FM_Modern/editor.js 파일에 179째 줄쯤에서 이런 내용을 찾을 수 있다.
if(STD.isIE)
this.contentDocument.write("body { padding: 10px; }");
else
this.contentDocument.write("html { padding: 10px; }");위 내용을 아래처럼 주석문으로 만들어서 여백(padding) 설정이 들어가지 않게 해 준다.
/* if(STD.isIE)
this.contentDocument.write("body { padding: 10px; }");
else
this.contentDocument.write("html { padding: 10px; }");*/편집창 오른쪽이 잘려 나오지 않게 하려면 편집기의 css를 고쳐 준다. plugins/FM_Modern/editor.css 파일에서 다음 472째 줄쯤에 보면 다음 내용이 있다.
#moderneditor-textbox
{
background-color : #F2F2F2; /*#EBF2F8*/
border : 1px solid #999999; /*1px solid #8FA9BF*/
clear : both;
text-align : center;
overflow-x : hidden;
}위 내용에서 overflow-x 항목을 아래처럼 주석문으로 만들어 준다.
#moderneditor-textbox
{
background-color : #F2F2F2; /*#EBF2F8*/
border : 1px solid #999999; /*1px solid #8FA9BF*/
clear : both;
text-align : center;
/*overflow-x : hidden;*/
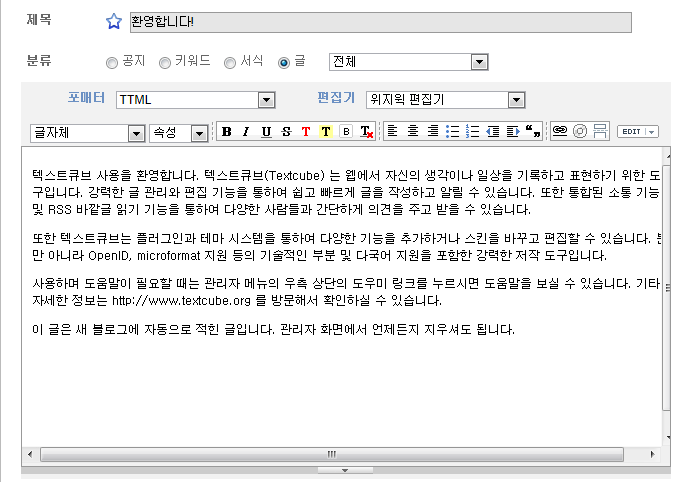
}이렇게 두 군데를 고쳐 주면 위지윅 편집기의 두루말이 막대와 편집창이 잘리지 않은 모습으로 볼 수 있다.

![미리보기 그림 - [텍스트큐브] 웹조각 기능을 쓰지 않으려면](/image/4056_2.png)
![미리보기 그림 - [텍스트큐브] 주석 기능(Footnote)을 쓸 때 본문 줄간격 고르게 맞추기](/thumbnail/1/JP_Thumb/coverphoto/thumb_7491907354.png.webp)
![미리보기 그림 - [텍스트큐브] 임시 자동저장이 너무 자주 되지 않게 하기](/thumbnail/1/JP_Thumb/coverphoto/thumb_3345664797.png.webp)
![미리보기 그림 - [텍스트큐브 1.7.8] IE 8의 웹조각 기능 때문에 IE 6에서 빈 줄이 나오는 문제 해결](/thumbnail/1/JP_Thumb/coverphoto/thumb_7827063703.gif.webp)

![미리보기 그림 - [텍스트큐브] tinyMCE 편집기에서 그림 복사가 잘 안 되는 문제 (img 태그의 longdesc 속성)](/thumbnail/1/JP_Thumb/coverphoto/thumb_3958001130.gif.webp)
덧글을 달아 주세요
비밀방문자 2015/03/09 12:08 고유주소 고치기 답하기
관리자만 볼 수 있는 덧글입니다.
팥알 2015/03/09 12:27 고유주소 고치기 답하기
• 다른 환경(크롬, 불여우나 다른 운영체제 등)에서 잘 나오는지
• 태그가 어떻게 얼마나 나오는지 (그림만 태그로 나오는지, 본문까지 태그가 나오는지 등)
• 웹 화면과 HTML에서 편집창과 노출되는 글에서 어떻게 다르게 나오는지
이 정보를 알 수 없어서 어떻게 풀 수 있는지 가늠이 안 됩니다. 어쩌면 제가 같은 겪고 있어도 풀기 까다로울 문제일지도 모르겠습니다.
윤성식 2015/03/09 20:45 고유주소 고치기 답하기
안녕하세요? 다른 환경에서도 동일하게 나타나며, 태그는 예를 들면 아래와 같이 나옵니다.
<p style="text-align: center;"><img src="[##_ATTACH_PATH_##]/1354221483.jpg" width="640" height="896" alt="사용자 삽입 이미지" title="" /></p>
기존에는 사진을 삽입하면 해당 사진이 표시가 되었는데요, 위와 같이 표시가 되네요.
위지윅 편집기에서만 이렇게 표시가 되고, 글을 저장하면 정상적으로 사진이 나타납니다.
사진 올릴 때 기존과 구조가 달라져서 매우 불편하네요.. ㅠ.ㅠ
팥알 2015/03/09 21:08 고유주소 고치기 답하기
저는 텍스트큐브 1.7대에서 embed 객체에 자꾸 [##_ATTACH_PATH_##]가 들어가서 애를 먹었습니다. 위지윅/HTML 보기 상태를 오갈 때에 [##_ATTACH_PATH_##]가 들어간 부분이 사라지곤 했습니다.
좀 귀찮더라도 [##_ATTACH_PATH_##]가 들어 있는 img 태그들을
[##_1C|??????.png|width="640" height="896" alt="사용자 삽입 이미지"|_##]
와 같은 치환자 꼴로 바꾸어 주면 문제가 사라질 겁니다. 편집기에 있는 단추를 써서 그림을 다시 붙여도 됩니다.