[텍스트큐브] 세벌식 자판으로 지역 로그 정보를 넣을 때 한글 조합이 깨지는 문제
텍스트큐브에는 블로그 글에 지역 정보를 넣는 기능이 있다. 이 기능으로 블로그 글을 '지역 로그(location log)'의 글 목록에 올릴 수 있고, 지역 로그에서 구글 지도 끼우개로 띄우는 구글 지도에 블로그 글에서 다루는 지역을 나타낼 수도 있다.
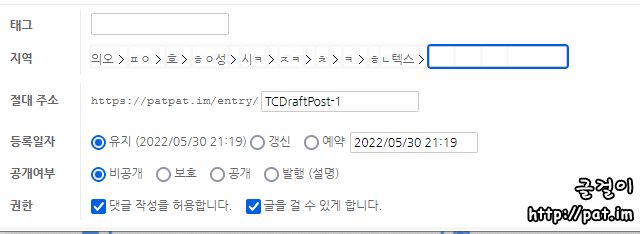
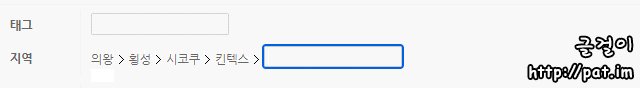
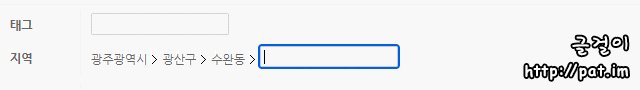
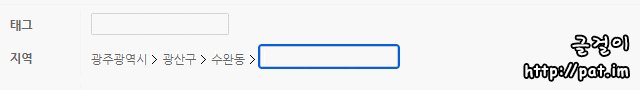
텍스트큐브의 글 편집 화면에서 지역 정보를 넣을 때에는 시, 군, 구, 읍, 면, 동 같은 행정 구역 단위로 끊어서 넣곤 한다. 보람말(태그)을 넣을 때처럼 지역 정보 항목을 줄바꾸개(엔터, enter)로 끊어 넣을 수 있다. 그런데 줄바꾸개 말고도 빗금(슬래시, slash, /) 자리 글쇠로도 지역 정보 항목을 끊을 기능을 텍스트큐브의 글 편집 화면에서 쓸 수 있다.
표준 두벌식 자판은 빗금 자리가 영문 자판과 같고 이 글쇠 자리로 한글을 넣지 않는다. 그러므로 빗금 자리 글쇠으로 지역 정보를 끊어 넣는 기능은 표준 두벌식 자판을 쓰는 많은 사람들에게 편리할 수 있다. 하지만 세벌식 자판을 쓰는 사람들에게는 대체로 불편하다. 현재 쓰이고 있는 세벌식 자판들은 거의가 빗금 자리가 영문 쿼티 자판과 다르고 이 글쇠 자리로 한글 낱자를 넣기 때문이다.


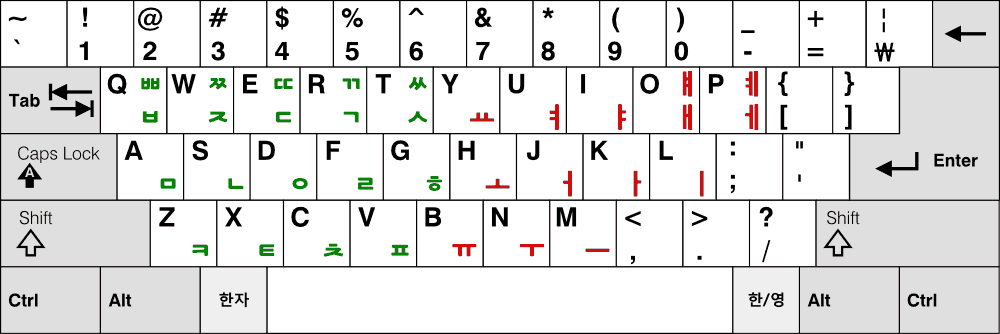
공세벌식 자판에서는 영문 쿼티 자판의 빗금 자리 글쇠로 ㅘ · ㅙ · ㅚ 같은 겹홀소리에 들어가는 ㅗ를 넣는다. 신세벌식 자판도 이 글쇠로 겹홀소리에 들어가는 'ㅗ'를 넣으면서 첫소리 'ㅋ'도 함께 넣는다.
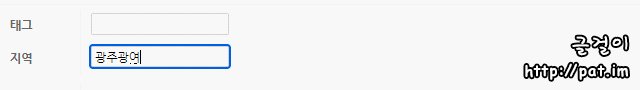
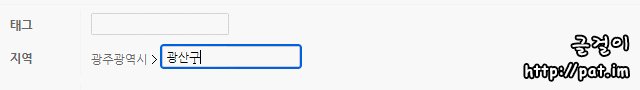
이 때문에 세벌식 자판을 쓰는 사람이라면 텍스트큐브에서 지역 정보를 넣을 때에 '광주'나 '의왕' 같은 지역 이름들을 넣기 까다로울 수 있다. 공세벌식 자판으로는 영문 자판을 기준으로 '/f'로 넣던 ㅘ'를 'vf'로 넣어야 할 수 있고, 그냥 넣으면 '광주'는 'ㄱ', 'ᅟᅪᆼ주'로 '의왕'은 '의ㅇ', 'ᅟᅪᆼ'으로 나뉘어 들어갈 수 있다. 신세벌식 자판은 '/f'로 넣던 'ㅘ'를 윗글쇠까지 써서 'Vf'로 넣어야 할 수 있다.
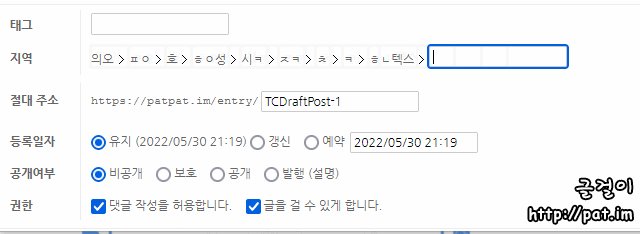
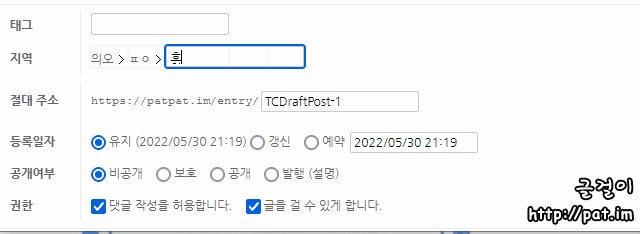
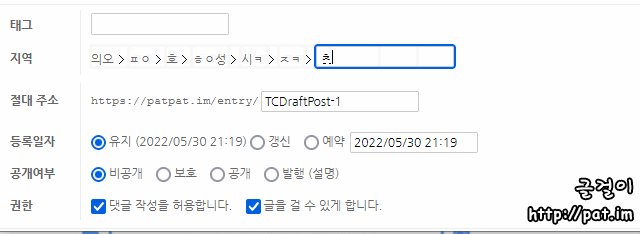
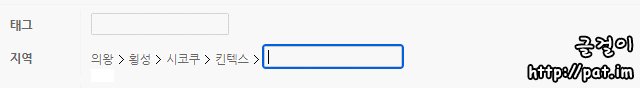
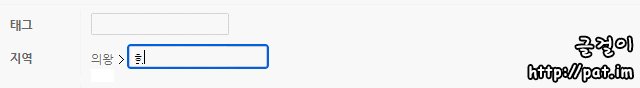
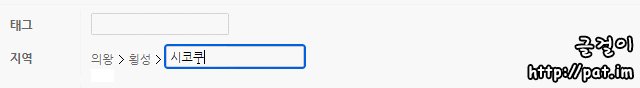
신세벌식 자판을 쓰면 한글 조합이 더욱 흉하게 끊길 수 있다. 신세벌식 P2 자판으로 지역 정보에 '시코쿠'를 넣으면 '시ㅋ', 'ㅈㅋ', 'ㅊ'로 나뉘어 들어가고 '킨텍스'를 넣으면 'ㅋ', 'ㅎㄴ텍스'로 나뉘어 들어간다. '광주'는 '고', 'ㅍㅇ주'로 '의왕'은 '의오', 'ㅍㅇ'으로 나뉘어 들어간다.


공세벌식/신세벌식 자판의 'ㅗ'는 적어도 두 가지 방법으로 넣을 수 있지만, 신세벌식 자판의 첫소리 ㅋ은 다른 자리에서 넣을 길이 없다. 그래서 첫소리 ㅋ이 들어가는 지역 이름을 그 자리에서 바로 넣지 못하고 다른 곳에 넣고 복사하여 붙이는 방법을 쓸 수밖에 없다.
드보락 자판처럼 쿼티 자판과 빗금 자리가 다른 영문 자판도 있다. 드보락 자판은 쿼티 자판의 [ 자리에서 빗금을 넣는다. 드보락 자판을 쓰는 때에도 빗금 자리를 다루는 텍스트큐브의 편의 기능이 도움이 안 되고 오히려 번거롭다.
빗금 자리 글쇠를 줄바꾸개처럼 쓰는 기능은 /resources/script/locationtag.js의 내용을 고쳐서 끌 수 있다. locationtag.js 파일의 320째 줄부터 보면 이런 내용이 있다.
this.input.onkeyup = function(event) {
……
switch(event.keyCode)
{
case 191: // slash
instance.setValue(this.value, true);
break;
default:
return event.keyCode;
}
……onkeyup 이벤트 함수에 들어간 switch 문에서 빗금(slash) 글쇠값인 191 조건 항목에서 아무런 처리를 하지 않도록 아래처럼 주석문으로 만들어 준다.주1
this.input.onkeyup = function(event) {
……
switch(event.keyCode)
{
case 191: // slash
//instance.setValue(this.value, true);
//break;
default:
return event.keyCode;
}
……
이렇게 고치고 글 편집 화면을 새로고침해서 다시 띄우면, 빗금 자리 글쇠 처리 때문에 세벌식 자판들의 한글 조합이 깨지는 때가 사라진다.


텍스트큐브 2.0 베타판에서는 글 편집 화면에서 locationtag.js가 아니라 locationtag.min.js를 불러들이므로, locationtag.min.js를 고치거나 바꾸어서 기능을 끌 수 있다.
![미리보기 그림 - [텍스트큐브] 1,2차 블로그 주소를 쓸 때 첨부 파일의 바탕 주소 바꾸기](/image/4056_2.png)
![미리보기 그림 - [텍스트큐브] 주석 기능(Footnote)을 쓸 때 본문 줄간격 고르게 맞추기](/thumbnail/1/JP_Thumb/coverphoto/thumb_7491907354.png.webp)
![미리보기 그림 - [텍스트큐브] tinyMCE 편집기에서 그림 복사가 잘 안 되는 문제 (img 태그의 longdesc 속성)](/thumbnail/1/JP_Thumb/coverphoto/thumb_3958001130.gif.webp)
덧글을 달아 주세요