[텍스트큐브] tinyMCE 편집기에서 그림 복사가 잘 안 되는 문제 (img 태그의 longdesc 속성)
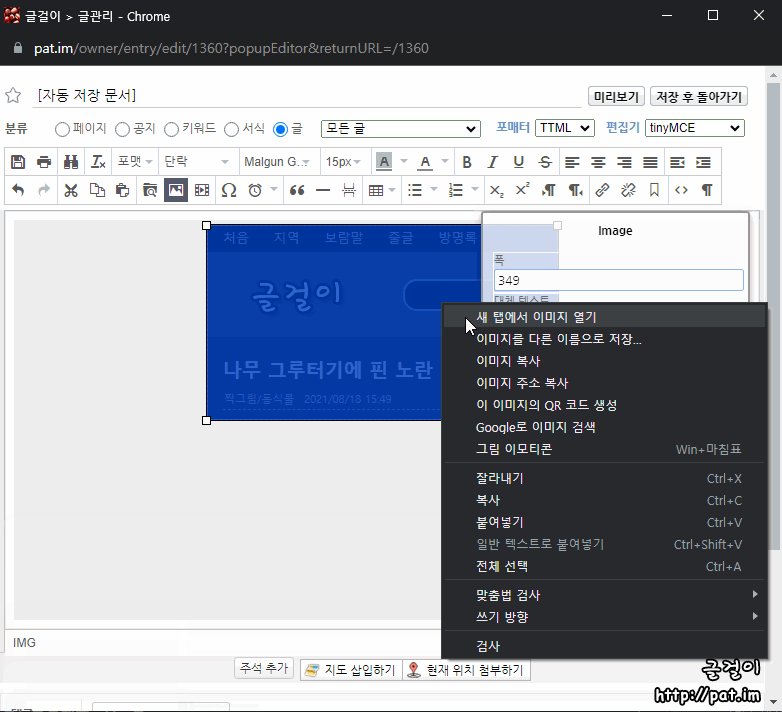
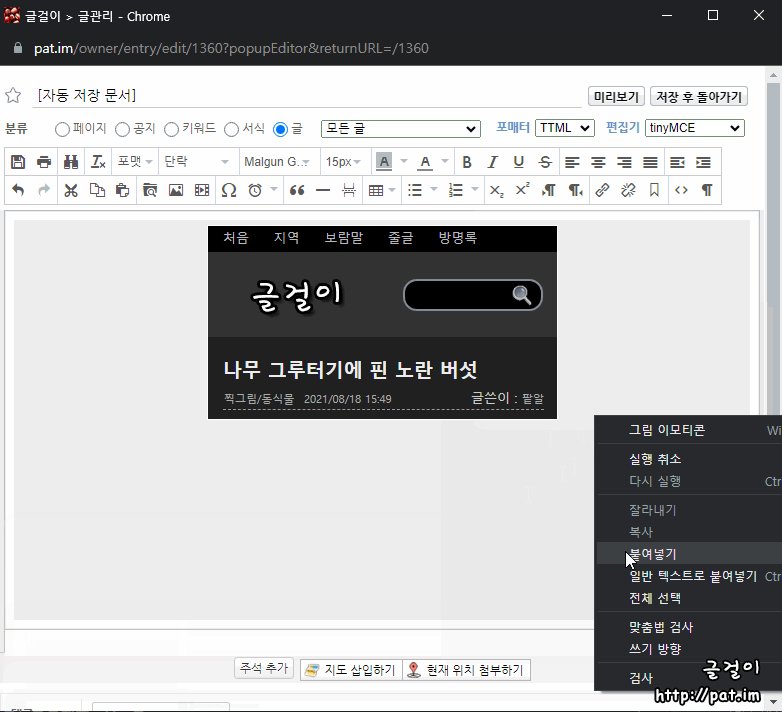
요즈음에 크롬(Chrome) · 엣지(Edge) · 오페라(Opera)를 비롯한 웹 누비개들에서는 텍스트큐브에 들어간 tinyMCE 편집기를 쓰면, 그림이나 갤러리를 비롯한 객체들을 복사해서 붙이는 기능이 잘 되지 않을 수 있다.
웹 누비개들이 <img> 태그에 들어가는 longdesc 속성값에 http:// 또는 https://로 시작하는 웹 주소를 덧붙여서, 텍스트큐브의 객체 치환자에 들어가는 정보가 잘못 바뀌기 때문이다.
아래는 텍스트큐브에서 쓰는 tinyMCE 편집기에서 그림 객체를 나타내는 <img> 태그의 속성 형식은 아래와 같다.
<img class="tatterImageCenter" src="https://.../???.png" width="349" height="143" alt="..." longdesc="1C|???.png|width="700" height="637" alt="..."|"><img> 태그의 longdesc 속성에는 그림에 관한 정보가 있는 문서나 파일을 가리키는 URL 주소가 값으로 들어간다. 하지만 텍스트큐브에서는 longdesc 속성에 객체의 여러 가지 정보가 담긴 객체 치환자의 내용을 담아 왔다. 한참 동안 문제가 없었지만, 요즈음의 크롬 · 엣지 · 오피라에서 이런 img 객체를 복사하면 아래처럼 longdesc 속성값에 "https://"로 시작하는 주소가 덧붙어서 클립보드에 들어간다.
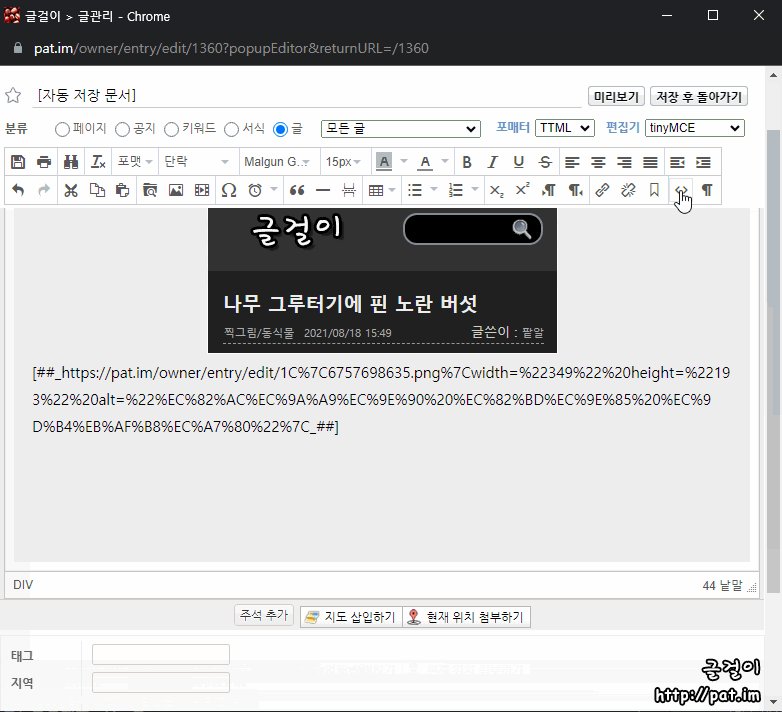
<img class="tatterImageCenter" src="https://.../???.png" width="349" height="143" alt="..." longdesc="https://.../owner/entry/edit/1C|???.png|width="349" height="143" alt="..."|">요즈음의 웹 누비개들이 http:// 또는 https://로 시작하지 않는 longdesc 속성값을 파일 이름으로 여기고 전체 웹 주소 경로를 덧붙이는 것 같다. 다만 파이어폭스(Firefox)에서는 이 문제가 일어나지 않고 있다.
텍스트큐브는 longdesc 속성값을 [##_ ... _##] 형식을 쓰는 치환자로 바꾸어 객체 정보를 글로 저장하고, 화면에 글을 나타낼 때에는 치환자에 들어간 정보를 바탕으로 하여 그림을 읽어 들인다. 웹 누비개가 longdesc 속성값을 멋대로 건드리면 블로그 글에 들어가는 객체 정보가 엉망이 되어 그림이 제대로 나타나지 않을 수 있다.

위처럼 편집하고 있는 문서의 HTML 부호글을 보여 주는 코드미러(CodeMirror)를 거치지 않고, 블로그 글을 그대로 저장하더라도 [##_https://으로 시작하는 치환자 내용이 글에 나온다.
이 문제는 longdesc 속성 이름을 다른 이름으로 바꾸면 풀 수 있다.
속성값을 JSON 형식이나 배열 형태 문자열로 더 세련되게 나타내는 방법을 쓸 수도 있는데, 그렇게 하려면 텍스트큐브 부호글을 고쳐야 할 데가 많다.
텍스트큐브 부호글을 단순하게 고치는 것으로 끝내려면, 객체를 나타내는 img 태그의 longdesc 속성의 이름만 바꿀 수도 있다. 그러려면 /plugins/ED_tinyMCE/tinymce/plugins/TTMLsupport에 있는 plugin.js 또는 plugin.min.js을 고치면 된다.
아래 문자열들을 찾아서 'data-'가 붙은 문자열로 모두 바꿔 준다. (다만 같은 파일에서 longDesc가 변수 이름으로 쓰이는 것은 유의해야 한다.)
- longdesc=
→ data-longdesc= - "longdesc"
→ "data-longdesc" - "longDesc"
→ "data-longdesc"
이렇게 고치고 나면 웹 누비개들이 longdesc 속성에 들어가던 값을 건드리지 않으므로, 객체 정보에 웹 주소가 덧붙어서 복사한 그림이 나오지 않는 것을 막을 수 있다.
![미리보기 그림 - [텍스트큐브] 몇몇 스킨들이 미리보기가 안 되는 까닭](/thumbnail/1/JP_Thumb/coverphoto/thumb_3380596589.png.webp)
![미리보기 그림 - [텍스트큐브] 보람말 목록의 잦기 분포 바꾸기](/thumbnail/1/JP_Thumb/coverphoto/thumb_4947744128.png.webp)
![미리보기 그림 - [텍스트큐브] MySQL select_full_join 값을 줄이기](/image/4056_2.png)
![미리보기 그림 - [텍스트큐브] 라인(줄글)의 웹 주소 고리가 저절로 걸리게 하는 자바스크립트](/thumbnail/1/JP_Thumb/coverphoto/thumb_1979783447.png.webp)
![미리보기 그림 - [텍스트큐브] 세벌식 자판으로 지역 로그 정보를 넣을 때 한글 조합이 깨지는 문제](/thumbnail/1/JP_Thumb/coverphoto/thumb_4756180206.png.webp)
덧글을 달아 주세요