[자바스크립트] 가운뎃점 폭 넓히기
- 안양·여주·평택 / 홍천·정선 / 영덕·봉화 / 완주·부안·김제 / 함평·광양 / 거창·영천·함양
- 국회의원 김갑돌·이을순, 시의원 박병조·신정화·차무열, 구의원 허기봉·우경석
- 3·1 운동, 4·19 혁명, 8·15 광복절/정부수립일
가운뎃점(·)은 빗금(/)과 함께 쉼표(,)를 도와 여러 항목들을 한눈에 알아보기 좋게 늘어놓을 때에 쓰인다. 한글맞춤법에도 올라 있는 긴요한 문장 부호이지만, 흔히 쓰이는 표준 두벌식 자판에는 가운뎃점이 들어 있지 않다. 표준 자판을 쓰는 많은 사람들은 가운뎃점을 바로 찾지 못하고, 문자표를 찾거나 윈도에서 'ㄱ + 한자 글쇠'를 눌러 찾아 넣는 방법을 자주 쓴다. 아니면 ᄒᆞᆫ글(아래아한글) 같은 문서 편집기를 통하여 넣기도 한다.주1 가운뎃점이 기본 배열에 들어 있는 세벌식 자판이 몇몇 있지만,주2 쓰는 이가 매우 드물어서 가운뎃점을 간단히 바로 넣는 사람은 보기 어렵다. 그래서 '서울·경기', '3·1 운동'이라고 적힌 글을 웹 문서로 옮기면 '서울, 경기', '서울/경기', '3.1 운동'처럼 가운뎃점이 다른 기호로 바뀌어 적힐 때가 많을 수밖에 없다.
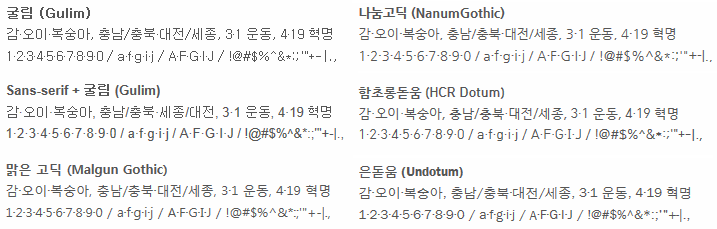
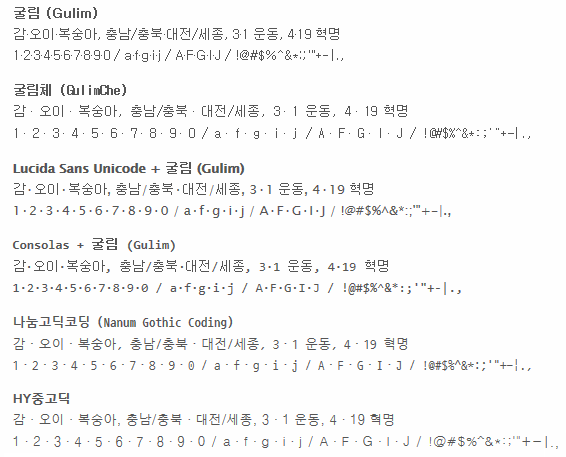
가운뎃점은 넣는 것뿐만 아니라 보여 주는 것에도 걸림돌이 있다. 그물누리(웹)에서 흔히 쓰이는 글꼴들이 한글보다 영문 환경에 더 맞추어진 가운뎃점(·, U+00B7)을 나타내기 때문이다. 1990년대부터 널리 쓰인 ᄒᆞᆫ글(아래아한글)은 아래 두째 그림의 HY중고딕(한양중고딕)처럼 가운뎃점을 전각 기호로 폭이 넓게 나타내는 글꼴이 많이 있었다. 하지만 요즈음에 쓰이는 굴림, 돋움, 맑은고딕, Arial, Sans-serif를 비롯한 여러 글꼴들의 가운뎃점은 거의가 반각보다도 좁은 반의반각(1/4각)으로 들어가 있다. 전각은 너무 크다고 보면 반각이 알맞지만, 반의반각에 희미하게 찍힌 가운뎃점은 얼핏 보면 찍혀 있는지도 모르고 지나치기 쉽다.

맑은고딕, 나눔고딕처럼 나온 지 얼마 되지 않은 글꼴들도 가운뎃점을 좁게 나타낸다. 가운뎃점이 좁고 희미게 찍히면 가운뎃점을 많이 쓴 문서를 읽기가 거북하겠지만, 가운뎃점이 드물게 쓰이기 때문인지 사람들의 관심이 미치지 못하는 것 같다. 임시 방안으로나마 그물누리에서 가운뎃점의 폭을 넓히는 방법을 몇 가지 생각해 보면 이렇다.
첫째는 글꼴을 잘 골라 쓰는 것이다. '굴림체', '돋움체' 같은 고정폭 글꼴에 들어간 가운뎃점은 폭이 반각 기호 이상으로 크다. 그러나 고정폭 글꼴은 다른 기호들의 폭도 넓어서 다른 기호들이 어색하게 보이는 것이 흠이다. 글쓴이는 아직 가운뎃점의 폭도 알맞고 다른 기호들도 어색하지 않은 글꼴을 찾지 못했다.

두째는 비슷하게 생긴 다른 기호를 가운뎃점으로 쓰는 것이다. 우리가 흔히 쓰는 가운뎃점 말고도 ‧(U+2027, hyphenation point), •(U+2022, bullet), ⋅(U+22C5, dot operator)처럼 비슷하게 생긴 기호들이 더 있다. 일본어에서 쓰이는 가운뎃점(・, U+30FB)도 있고, 국회 회의록을 비롯한 국내의 적지 않은 출판물들은 한글 낱자인 아래아(ㆍ,U+119E)를 폭이 넓은 가운뎃점으로 쓰기도 한다. 하지만 이들 다른 기호들도 글꼴에 따라 나타나는 폭과 점의 두께가 다르고, 글꼴에 따라서 나타내지 못하는 기호도 있을 수 있다. 아래아(ㆍ)와 가운뎃점(·)을 함께 써야 할 때를 만나는 것처럼 문자의 쓰임새가 겹칠 때가 생길 수 있으므로, 비슷하게 생겼다고 하여 아무 기호나 문장 부호로 갈음하여 쓰는 것은 바람직하지 않다.주3
세째는 자바스크립트로 가운뎃점만 다른 글꼴로 나타내는 방안이다. 자바스크립트를 쓰면 글을 손대지 않고 다른 기호의 글꼴을 바꾸지 않으면서 가운뎃점만을 바라는 글꼴로 나타낼 수 있다.
HTML 문서에 아래와 같은 div 객체가 있다고 하자.
<div id="post">
<p>감·오이·복숭아, 충남/충북·대전/세종, 3·1 운동, 4·19 혁명</p>
<p>1·2·3·4·5·6·7·8·9·0 / a·f·g·i·j / A·F·G·I·J / >
</div>아래 자바스크립트를 HTML 문서에 끼워 넣으면 div 객체 안의 가운뎃점이 font-family로 지정한 글꼴로 나타난다.
<script type="text/javascript"><!--
var post_div = document.getElementById('post');
if(post_div) {
if(post_div.innerHTML.indexOf('·')>=0) post_div.innerHTML = post_div.innerHTML.replace(/·/g, '<span style="font-family:\\'Lucida Sans Unicode\\', 나눔고딕코딩, \\'Nanum Gothic Coding\\', 굴림체, GulimChe">·</span>');
}
//-->
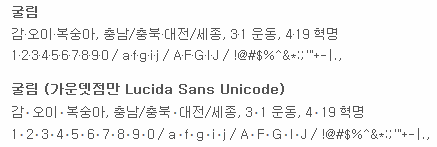
</script>위에 들어간 고정폭 글꼴 Lucida Sans Unicode, Consolas, 나눔고딕코딩, 굴림체 말고도 찾아 보면 더 나은 글꼴이 있을 것이다. 왼쪽에 들어간 글꼴이 먼저 적용되지만, 글꼴이 깔려 있지 않을 때를 생각하여 여러 개 적어 준다. 거꿀빗금(\)이나 말줄임표(…)주4 같은 다른 기호를 특정 글꼴로 나타내게 하는 데에도 이와 같은 방법을 쓸 수 있다.주5

더 요령을 부려 <span> 태그에 class 속성을 넣고 글꼴 속성(font-family)을 CSS에서 지정할 수도 있다.
…
<head>
<style type="text/css"><!--
.post span.middledot {
font-family:'Lucida Sans Unicode', Consolas, 나눔고딕코딩, 'Nanum Gothic Coding', 굴림체, GulimChe;
}
//-->
</style>
</head>
…
<script type="text/javascript"><!--
var post_div = document.getElementById('post');
if(post_div) {
if(post_div.innerHTML.indexOf('·')>=0) post_div.innerHTML = post_div.innerHTML.replace(/·/g, "<span class='middledot'>·</span>");
}
//-->
</script>다른 자바스크립트와 부딛어 잘못 작동한다면, 위 <script> ~ </script> 사이에 들어간 자바스크립트와 다른 자바스크립트의 위·아래 자리를 바꾸어 본다.주6
자바스크립트를 쓰는 방법은 아래아(ㆍ, U+119E)나 다른 기호를 가운뎃점으로 쓰는 잘못을 막기 위한 임시 방안이다. 가운뎃점으로 쓰는 기호(·, U+00B7)가 좁고 희미한 것은 한국에서 쓰는 글꼴에서 고칠 점이다. 유럽이나 다른 문화권에서 쓰는 폭 좁은 가운뎃점과 가려 써야 한다면, 한글 문화권에서 쓰는 가운뎃점을 따로 더 두는 쪽으로 표준 부호 체계와 글꼴이 바뀌어 위와 같이 임시 변통하는 방법이 필요 없게 되기를 바란다.
![미리보기 그림 - [자바스크립트] repeat 함수로 문자열 거듭 넣기 (+ 자릿수 맞추어 숫자 나타내기)](/image/4056_2.png)
![미리보기 그림 - [자바스크립트] 웹 화면이 이동 기기(모바일 기기) 상태인지를 가리는 함수](/thumbnail/1/JP_Thumb/coverphoto/thumb_1327573450.png.webp)
![미리보기 그림 - [자바스크립트] 가운뎃점 폭 넓히기](/thumbnail/1/JP_Thumb/coverphoto/thumb_1915094458.png.webp)
덧글을 달아 주세요