[텍스트큐브] More/Less 객체를 서서히 펼치고 접는 플러그인
텍스트큐브/끼우개
2012/04/17 13:27
※ 텍스트큐브 1.10.1부터는 펼치기 객체가 부드럽게 펼쳐지는 효과가 기본으로 들어가므로 이 끼우개(플러그인)을 쓸 필요가 없습니다.
텍스트큐브 1.8 이상에 기본으로 들어간 jQuery를 써서 편집기에서 넣은 More/Less 객체를 slidetoggle 함수로 서서히 접고 펼치게 하는 플러그인입니다. common2.js에 자바스크립트로 들어간 함수(toggleMoreLess)를 다시 정의하므로 덧도리(패치)에 가깝습니다.
More/Less 펼치고 접는 효과 미리보기
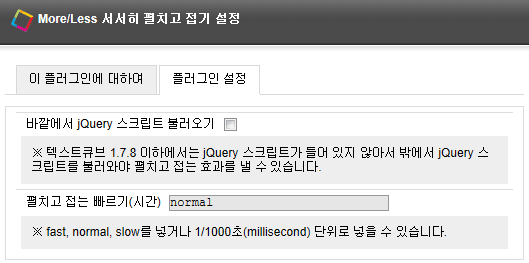
펼치기/접기 상자의 테두리나 배경색 따위는 스킨의 CSS를 고쳐서 바꿀 수 있습니다. 이 플러그인에서는 펼침 객체 아래에 붙는 P 태그로 붙는 단추(클래스 이름: moreless_bottom)를 CSS로 꾸미기 좋게 하려고 div 태그(클래스 이름: moreless_bottom_wrap)로 한 번 더 감쌉니다. 이 플러그인에서는 CSS 내용을 끼워넣거나 건드리지는 않고, 아래 그림처럼 플러그인 설정에서 펼치고 접는 빠르기만 바꿀 수 있습니다.
(미리보기처럼 아래쪽 단추를 오른쪽에 붙이려면 CSS를 고쳐야 합니다.)
이 플러그인 1.0판부터는 설정에서 바깥 jQuery 스크립트를 불러오게 하면 텍스트큐브 1.7.8 이하에서도 쓸 수 있습니다.

1.0판에서 고치고 더함
- 플러그인 설정에서 jQuery 스크립트를 밖에서 불러올 수 있게 하여 텍스트큐브 1.7.8 이하에서도 쓸 수 있게 함
- 위아래에 붙는 펼치기/접기 객체의 여백을 딸깍할 때에 잘못 펼쳐지고 접히는 것을 바로잡음
 MoreLess_Sliding_Script_1.0.zip
MoreLess_Sliding_Script_1.0.zip MoreLess_Sliding_script_0.9.zip
MoreLess_Sliding_script_0.9.zip![미리보기 그림 - [텍스트큐브] 같은 글갈래의 다른 글 보기 ('카테고리의 다른 글' 플러그인 수정판)](/thumbnail/1/JP_Thumb/coverphoto/thumb_3973579982.png.webp)
![미리보기 그림 - [텍스트큐브] SNS에 글 보내는 단추 달기 1.1](/thumbnail/1/JP_Thumb/coverphoto/thumb_9493207825.png.webp)
![미리보기 그림 - [텍스트큐브] SNS에 글 보내는 단추 달기 1.12](/image/4056_2.png)
![미리보기 그림 - [텍스트큐브] 블로그에 QR 부호 달기 0.9.3](/thumbnail/1/JP_Thumb/coverphoto/thumb_9412010624.png.webp)
![미리보기 그림 - [텍스트큐브] SNS에 글 보내는 단추 달기 1.0](/thumbnail/1/JP_Thumb/coverphoto/thumb_1652110876.png.webp)
![미리보기 그림 - [텍스트큐브] 글모이 단추 달기 플러그인 0.9.5](/thumbnail/1/JP_Thumb/coverphoto/thumb_7690216645.png.webp)
덧글을 달아 주세요
TuNE 2012/04/19 18:00 고유주소 고치기 답하기
좋은 플러그인 감사합니다.
팥알 2012/04/20 08:29 고유주소 고치기 답하기
들러 주셔서 고맙습니다.
먼저 올린 0.9판이 오류가 있었는데, 이상했다면 1.0판을 써 보시기 바랍니다.
라엘 2012/04/21 11:47 고유주소 고치기 답하기
좋은 플러그인 감사합니다!!
공개플러그인 만든다는게 보통 어려운게 아닌데 존경스럽습니다.
팥알 2012/04/21 12:41 고유주소 고치기 답하기
앗, 라엘님이시군요. 반갑습니다.
저도 라엘님이 올려 주신 리퍼러 로그 검색어 분석기를 잘 쓰고 있습니다.
플러그인을 어렵사리 만들어 놓으면 여러 사람이 함께 쓸 수 있어서 좋고, 만든 사람에게도 편한 것 같습니다.
겨우 플러그인 만드는 것도 손이 많이 가는데, 텍스트큐브 같은 공개 도구의 핵심부를 만드는 개발자님들은 얼마나 애쓰시는지 가늠이 안 됩니다.^^
haru 2012/05/11 20:58 고유주소 고치기 답하기
감사합니다.잘쓸께요
비밀방문자 2012/05/18 00:07 고유주소 고치기 답하기
관리자만 볼 수 있는 덧글입니다.
팥알 2012/05/18 00:52 고유주소 고치기 답하기
제 블로그의 ketwords 메타 태그는 텍스트큐브의 스킨 파일인 skin.html을 통하여 들어가고 있습니다.
스킨에서 skin.html의 앞 부분(<head>~</head> 사이)에
<meta http-equiv="Keywords" content="[##_article_rep_title_##]" />
처럼 넣어 주면 될 것 같긴 합니다. 시험해 보지는 않았습니다.
비밀방문자 2012/05/18 11:11 고유주소 고치기 답하기
답변주셔서 감사합니다
답글주신대로 하면 될것같아서 적용해봤습니다만
이상하게 안되더군요.
팥알 2012/05/18 11:46 고유주소 고치기 답하기
[##_article_rep_title_##] 치환자가 본문 영역에서만 적용되는 것 같네요.
<s_page_title>[##_page_post_title_##]</s_page_title>를 넣어 주면 제목이 들어가긴 하지만, 이렇게 하면 스킨의 다른 곳에서 같은 치환자를 못 씁니다.
아무래도 텍스트큐브로 메타 태그에 글 제목 정보를 넣으려면 플러그인을 써야 할 것 같습니다. 플러그인을 당장 만들기는 어렵지만, 시간을 두고 더 생각해 보고 만들어 보겠습니다.
비밀방문자 2012/05/18 14:29 고유주소 고치기 답하기
시간되실때 부탁좀 드리겠습니다
팥알 2012/05/18 22:47 고유주소 고치기 답하기
[##_page_title_##]를 쓰면 <s_page_title> ~ </s_page_title>에 들어간 제목 내용이 들어갑니다. <s_page_title> 사이에 더 넣은 문자가 있으면 함께 들어가는 것 같습니다.
비밀방문자 2012/05/19 01:48 고유주소 고치기 답하기
정말감사합니다
말씀하신대로 해보니까 제대로 나오네요
감사합니다.