[텍스트큐브] SNS에 글 보내는 단추 달기 1.1
텍스트큐브/끼우개
2011/05/11 16:09
〈새 판 목록〉
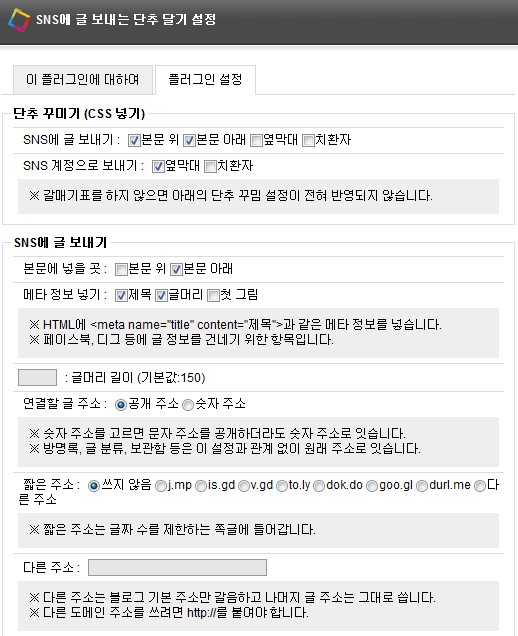
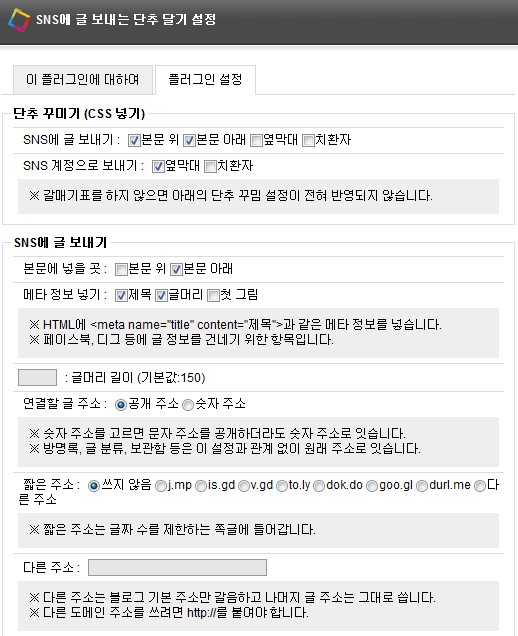
CSS를 따로 넣거나 단추를 넣지 않는 곳은 꾸밈 설정을 적용하는 CSS를 뺄 수 있게 바꿨습니다. 이로써 <head> 사이에 들어가는 CSS 길이를 줄일 수 있으나, 이 때문에 이전판을 쓰다가 판올림하면 단추가 나오지 않습니다. 판올림한 다음에 꼭 확장기능(플러그인) 설정에서 단추 꾸미기(CSS 넣기) 항목에 갈매기표를 하시기 바랍니다. 따로 CSS를 넣지 않는다면 CSS를 빼지 않아야 단추가 나옵니다.
페이스북, 디그 등에 메타 태그(<meta>)를 넣어 글 제목, 글머리, 미리보기 그림을 알릴 수 있습니다. 글 정보를 건네는 방법은 페이스북 공유하기, 썸네일 이미지를 마음대로 설정해보자를 참고했습니다. 미리보기 그림(썸네일)은 본문에 들어간 그림 가운데 하나가 들어갑니다. 글 정보가 잘 건네진다면 굳이 이 기능을 쓸 필요는 없습니다.

 SNS_icons_1.1_for_tc1.8.zip
SNS_icons_1.1_for_tc1.8.zip(텍스트큐브 1.8 이상)
CSS를 따로 넣거나 단추를 넣지 않는 곳은 꾸밈 설정을 적용하는 CSS를 뺄 수 있게 바꿨습니다. 이로써 <head> 사이에 들어가는 CSS 길이를 줄일 수 있으나, 이 때문에 이전판을 쓰다가 판올림하면 단추가 나오지 않습니다. 판올림한 다음에 꼭 확장기능(플러그인) 설정에서 단추 꾸미기(CSS 넣기) 항목에 갈매기표를 하시기 바랍니다. 따로 CSS를 넣지 않는다면 CSS를 빼지 않아야 단추가 나옵니다.
페이스북, 디그 등에 메타 태그(<meta>)를 넣어 글 제목, 글머리, 미리보기 그림을 알릴 수 있습니다. 글 정보를 건네는 방법은 페이스북 공유하기, 썸네일 이미지를 마음대로 설정해보자를 참고했습니다. 미리보기 그림(썸네일)은 본문에 들어간 그림 가운데 하나가 들어갑니다. 글 정보가 잘 건네진다면 굳이 이 기능을 쓸 필요는 없습니다.

파일 받기
 SNS_icons_1.1_for_tc1.8.zip
SNS_icons_1.1_for_tc1.8.zip1.1에서 더하고 고친 내역
보탠 기능
- 단추 다는 곳마다 CSS를 넣을지 고르기
- 페이스북에 글 제목, 글머리, 덧붙인 그림 정보를 알리는 메타 태그(meta tag) 끼워넣기
- 쪽글에 짧은 주소 독도(dok.do) 넣기
- 메타 정보, 즐겨찾기에 들어가는 본문 글머리 길이 지정하기
바로잡음
- 확장기능을 처음 켜면 글 보내기 단추에 계정 단추가 들어가는 것을 바로잡음
앞선 판에서 고친 내역
1.0
보탠 기능
- 글짜 수 제한이 있는 쪽글에 짧은 주소로 넣기 (j.mp / bit.ly / v.gd / is.gd / goo.gl / 지정한 주소)
- 글쓴이의 SNS 계정을 잇는 단추 달기 (트위터, 페이스북, 미투데이, 요즘, 유튜브)
- 단추 줄 간격, 쪽그림 이름 색/폭 정하기
- 쪽그림 아래에 이름 넣기
- '야후 즐겨찾기(yahoo bookmarks)', '네이트 커넥트(nate connect)', '텀블(tumblr)'에 글 보내기
- 쪽그림 파일의 경로를 지정할 수 있게 함 (전송량 분산)
바로잡음
- 여백, 간격에 단위를 넣으면 단위가 잘못 들어가는 것을 바로잡음
- '구글 즐겨찾기' 등에 본문 앞머리를 넣을 때 [##_ ..... _##]와 같은 치환차가 들어가지 않게 함
- 쪽그림을 나타내는 HTML을 고침
- '요즘'을 연결하는 주소를 바꿈
- IE 7 이하에서 글 보내기 단추 위에 가리키개(커서)를 올릴 때 손 모양으로 바뀌게 함
- 단추가 한 쪽에 여러 개 나올 때 id 중복으로 HTML 문법 검사의 지적을 받는 것을 바로잡음
0.91.1
- 새로 열리는 창 크기를 조절함
0.91
- 객체의 id, class를 잘못 지정하여 HTML 문법 검사를 통과하지 못하는 것을 바로잡음
- 방명록, 글 분류, 보관함 등을 블로그 대표 주소가 아닌 원래 주소로 연결함
0.903
- 트위터에 짧은 주소(t.co)로 연결할 때 트위터가 한글이 들어간 문자 주소를 받지 못하여 숫자 주소로 보내도록 바꿈
- 파이어폭스 등에서 새 창을 띄우게 함
0.902
- IE7에서 쪽그림이 세로로 나오지 않게 고침
0.901
- 블로그 대표 주소로 최근 글이 뜰 때 글 주소와 꼬리표를 가져 오지 못하는 문제를 해결
![미리보기 그림 - [텍스트큐브] FAS 스팸 거르개 서비스를 쓸 때에 뜨는 "Connection failed."](/thumbnail/1/JP_Thumb/coverphoto/thumb_5511468448.png.webp)
![미리보기 그림 - [텍스트큐브] SNS에 글 보내는 단추 달기 1.1](/thumbnail/1/JP_Thumb/coverphoto/thumb_9493207825.png.webp)
![미리보기 그림 - [텍스트큐브] SNS에 글 보내는 단추 달기 0.91](/thumbnail/1/JP_Thumb/coverphoto/thumb_8216689578.png.webp)
![미리보기 그림 - [텍스트큐브] TraceWatch 추적 코드 넣기 플러그인](/thumbnail/1/JP_Thumb/coverphoto/thumb_8910572193.png.webp)
![미리보기 그림 - [텍스트큐브] JP Thumbnail for Textcube 끼우개 고친 판 (마중그림 글 목록)](/thumbnail/1/JP_Thumb/coverphoto/thumb_5961302852.jpg.webp)
![미리보기 그림 - [텍스트큐브] SNS에 글 보내는 단추 달기 1.0](/thumbnail/1/JP_Thumb/coverphoto/thumb_1652110876.png.webp)
덧글을 달아 주세요
其仁 2011/05/13 08:48 고유주소 고치기 답하기
아, 감사합니다. 정말 잘 사용하겠습니다.
은 2011/05/16 01:42 고유주소 고치기 답하기
햐.. 참!!! 좋은!!!! 플러그인 감사합니다 : )
팥빙산 2011/05/16 14:17 고유주소 고치기 답하기
좋게 보아 주시니 고맙습니다.
더 개선해야 할 점이 있으면 알려 주시기 바랍니다.